Contructor ohne Klasse
Vor den Klassen gab es in JavaScript eine andere Art mehrere gleichartige Objekte zu erzeugen: die Constructor Funktion wurde als normale Funktion angelegt:
Javascript Code Konstruktor für Objekte
function Studiengang(name, seit, hochschule) {
this.name = name;
this.seit = seit;
this.hs = hochschule;
}
mmad = new Studiengang( "DI(FH) MultiMediaArt", 1996, hs);
mmab = new Studiengang( "BA MultiMediaArt", 2006, hs);
mmtb = new Studiengang( "BSc MultiMediaTechnology", 2008, hs);
mmtm = new Studiengang( "MSc MultiMediaTechnology", 2011, hs);
Jedes dieser Objekte hat nun eine Eigenschaft name
und eine Eigenschaft seit.
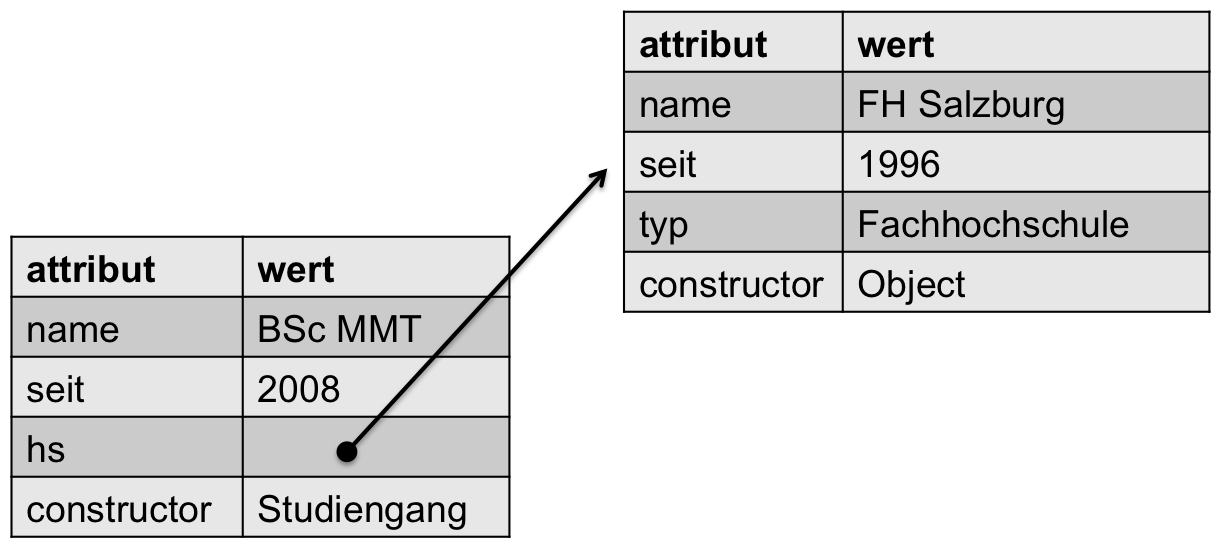
Die so erzeugten Objekte bleiben mit der Konstruktor-Funktion
verbunden - falls keine verwendet wurde auf die Funktion Object():
Javascript Code Fortsetzung: Konstruktor-Funktionen
// folgende Ausdrücke sind true:
mmtb.constructor === Studiengang;
hs.constructor === Object;

Dieser Konstruktor wird auch verwendet, um die Frage instanceof zu beantworten:
Javascript Code Fortsetzung: Operator instanceof
mmtb instanceof Studiengang;
hs instanceof Object;
mmtb instanceof Object;
mmtb ist auch eine Instanz von Object! Es muss also eine Art Vererbungs-Hierarchie
geben, die wir noch nicht kennen, in der Studiengang als Kind von Object geführt wird.
Wie funktioniert das? Die Antwort lautet: mit dem Prototypen.