Child Selector
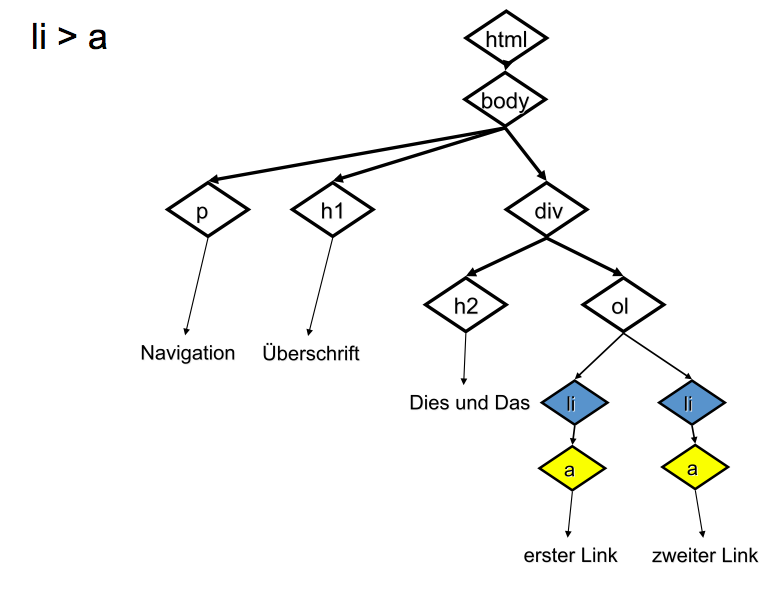
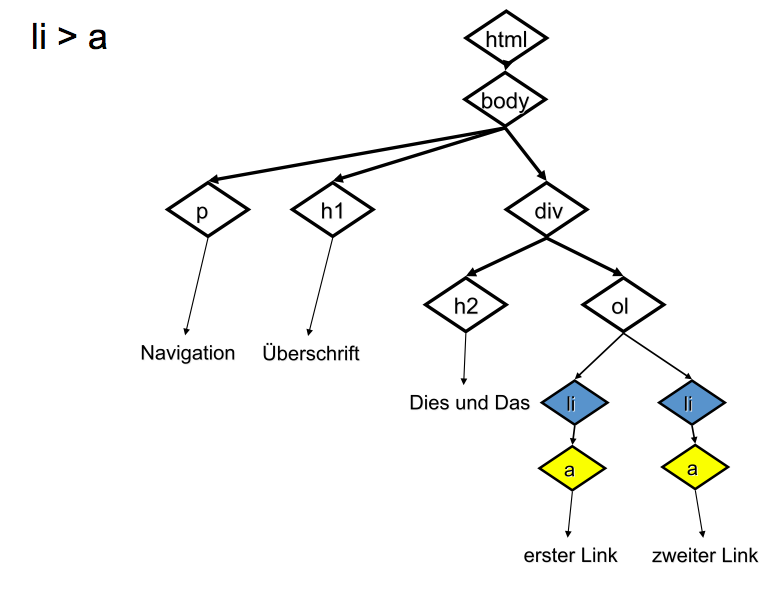
Wir kennen schon den Descendant Selector, der beliebige Nachfahren auswählt. Der Child Selector ist auf direkte Kinder beschränkt.
li > a { color: yellow; }

vorige Präsentation: Navigationsmenü | zurück zum Buch-Kapitel [esc] | Nächste Präsentation Details zu Layout
Im Kapitel CSS Selektoren haben Sie CSS schon einige Selektoren kennen gelernt. In der CSS 2.1 Spezifikation werden u.a. folgende Schreibweisen für Selektoren beschrieben:
| Name | Muster | Beschreibung |
|---|---|---|
| Universal selector | * | Stimmt mit jedem Element überein. |
| Type selectors | E | Stimmt mit jedem E-Element überein |
| Grouping | E, F, G | Stimmt mit jedem E-, sowie jedem F-, sowie jedem G-Element überein. E, F und G könnten auch komplexere Selektoren sein! |
| Descendant selectors | E F | Stimmt mit jedem F-Element überein, das ein Nachfahre eines E-Elements ist, also z.B. das F in <E>bla <div> <F>hier</F> </div> </E>. |
| Has pseudo class | E:has(F) | Stimmt mit jedem E-Element überein, das einen Nachfahren E hat, also z.B. das E in <E>bla <div> <F>hier</F> </div> </E>. |
| Child selectors | E > F | Stimmt mit allen F-Elementen überein, die Kindelemente eines Elements E sind, also z.B. <E>bla <span>bla</span> <F>hier</F> </E> . |
| The link pseudo-classes | :link :visited | Stimmt mit Links überein, deren Ziel noch nicht besucht wurde (:link), oder deren Ziel bereits besucht wurde (:visited). |
| The dynamic pseudo-classes | :active :hover :focus | Stimmt während bestimmter Interaktionen überein: auswahl, Maus-Cursor,…. |
| Adjacent selectors | E + F | Stimmt mit jedem F-Element überein, dem unmittelbar ein Element E vorausgeht, also <E>dies</E> <F>das</F> |
| Class selectors | E.warning | (Nur in HTML, nicht in XML) Stimmt mit jedem E-Element überein, dessen CLASS gleich „mwarning“ ist. |
| ID selectors | E#myid | Stimmt mit jedem E-Element überein, dessen ID gleich „myid“ ist. |
Mit CSS3 kommen u.a. folgende Selektoren dazu:
| Name | Muster / Beispiel | Beschreibung |
|---|---|---|
| Attribute Selector: Begins with | E[attr^=”stringl”] a[href^=”mailto:”] | Stimmt mit jedem Element überein, bei dem der Wert des Attributs mit dem geforderten String beginnt. |
| The Target pseudo-class | :target | Stimmt mit dem Element überein, dessen ID mit dem Anker in der URL übereinstimmt. Z.B. bei URL http://at.at/index.html#kontakt stimmt :target mit <div id=”kontakt”> überein |
| The UI element states pseudo-classes | :enabled :disabled :checked | Diese Selektoren beziehen sich auf mögliche Zustände von Eingabefeldern – die werden aber erst im nächsten Kapitel erklärt. |
| Root pseudo-class | :root | Stimmt mit der Wurzel des DOM überein, immer <html> |
| :nth-child() pseudo-class | :first-child :nth-child(13) :nth-child(odd) :nth-child(even) :nth-child(3n+1) :last-child | Zählt die Geschwister des Elements, stimmt mit dem Element überein wenn die Zahl bestimmte Bedingungen erfüllt: erstes Kind, 13.Kind, ungerade Zahl, gerade Zahl, ….(auch Moduleo 3, 4, n)… letztes. |
| :nth-of-type() pseudo-class | img:nth-of-type(odd) { float: right; } img:nth-of-type(even) { float: left; } | Zählt die Elemente dieses Typs, die bis zu dieser Stelle in der DOM vorkamen, …. Im Beispiel also die geraden / ungeraden Bilder. |
| Empty pseudo-class | :empty | Element ist ganz leer – enthält weder Kinder-Knoten noch Text. |
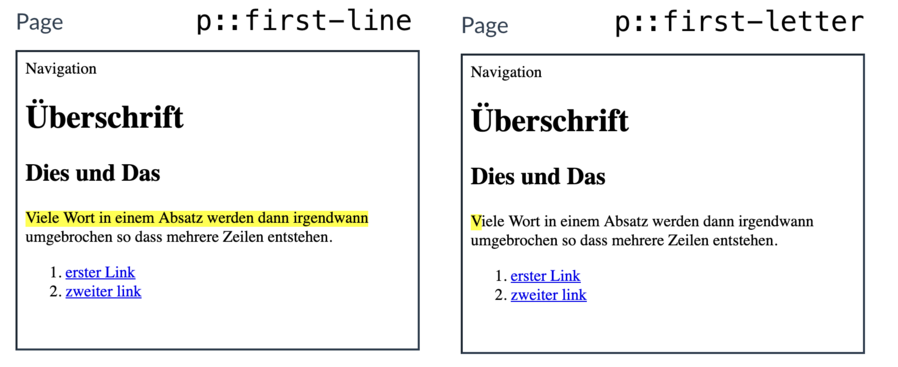
| Pseudo-Element | E::first-letter E::first-line p::first-letter | Achtung: mit diesem Pseudo-Element kann man etwas aus HTML herausholen, was nicht explizit drinnen ist: Obwohl im Abstz der erste Buchstabe nicht extra in einen Tag eingeschlossen ist kann man ihn mit p::first-letter auswählen. |
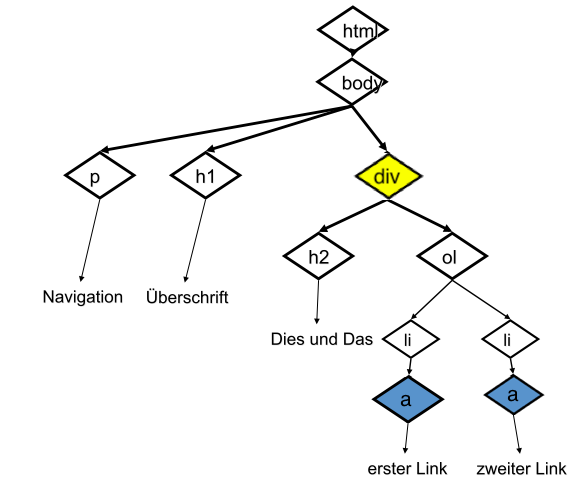
Wir kennen schon den Descendant Selector, der beliebige Nachfahren auswählt. Der Child Selector ist auf direkte Kinder beschränkt.
li > a { color: yellow; }

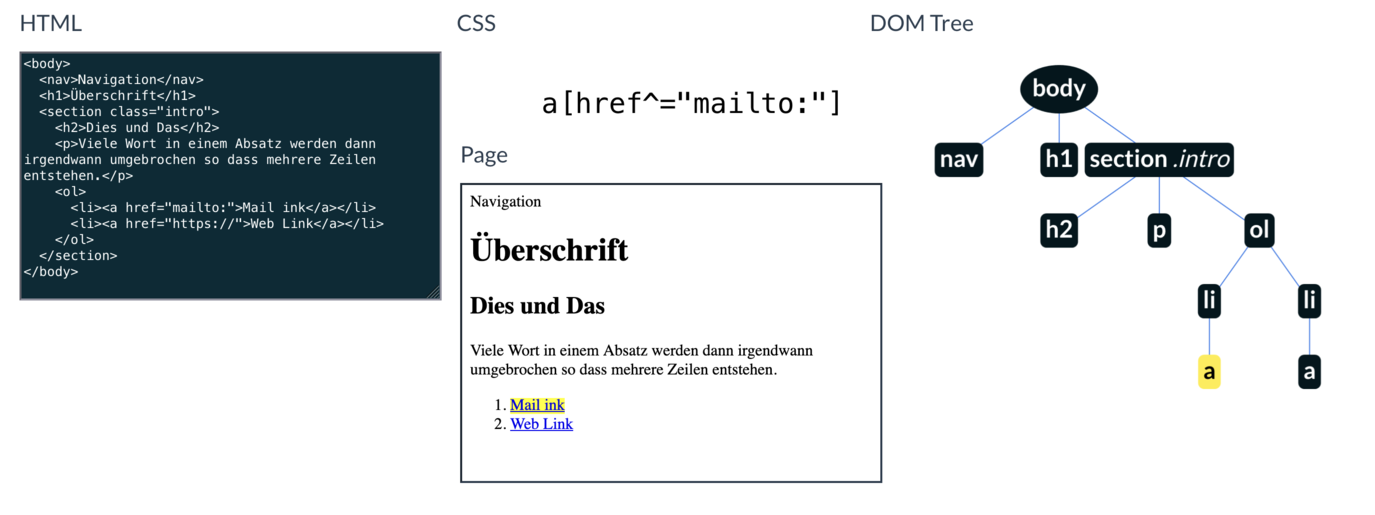
Mit dem Attribute Selector kann man Attribute und Werte angeben. Entweder Hier selektieren wir einen Link, dessen href-Attribut mit mailto beginnt:
a[href^="mailto"] { color: yellow; }

Es gibt mehrere Varianten dieses Selektors:
a[href] /* Attribut existiert */
a[href="https://example.com"] /* Attribut hat genau diesen Wert */
a[href^="mailto"] /* Wert beginnt mit ... */
a[href$=".svg"] /* Wert endet mit ... */
a[href*="www"] /* Wert enthält ... */
Wir haben im Zusammenhang mit Links schon die Pseudo Classes :any-link, :link und
:visited kennen gelernt, und im Zusammenhang mit Interaktion :hover und
:focus.
Es gibt noch eine Hand voll weiterer Pseudo Classes:
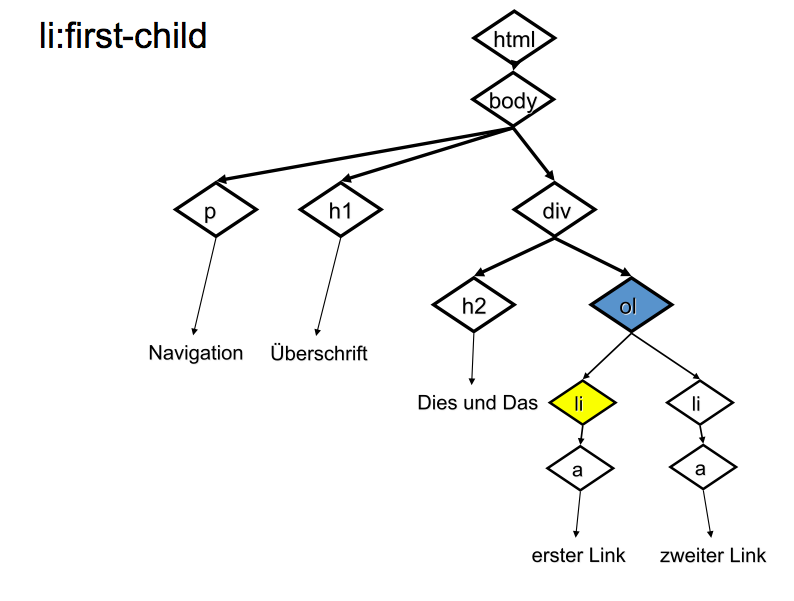
::first-child selektiert ein Element nur, wenn es das erste Kind seiner Eltern-Node ist:nth-child(odd) wählt jedes zweite Element aus - 1,3,5,…:nth-child(even) wählt jedes zweite Element aus - 2,4,6,… ::first-child { color: yellow; }

Folgende Pseudo Classes selektieren keine DOM Nodes, sondern nur Teile davon:
::first-letter selektiert nur den ersten Buchstaben::first-line selektiert die erste Zeile::selection der aktuell ausgewählte Bereich, siehe css-tricks n::first-line { color: yellow; }

Die Pseudo Class :has() ist die Umkehrung des Descendant Selectors: Mit section:has(a) wird der section Tag selektiert, falls er einen a Tag als Nachkommen hat.

select:has(option[value=""]:checked)
Hier wird ein Select-Tag selektiert, falls von seinen optionen diejenige ausgewählt ist, die den Leeren Wert hat. Siehe Demo
<style>
select:has(option[value=""]:checked) {
border-color: #ddd;
color: #ddd;
}
</style>
<select id="place_type" name="place_type">
<option value>--- Any Place Type ---</option>
<option value="River">River</option>
<option value="Lake">Lake</option>
</select>
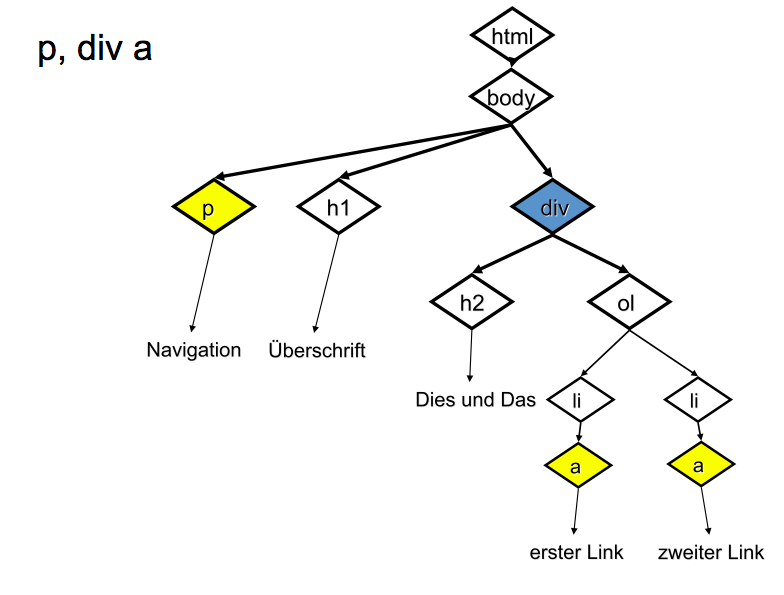
Wenn man mehrere Selektoren kombiniert hat das Komma die geringste Präzedenz:
p, section a { color: yellow; }
Diesen Selektor liest mal als: entweder wird der Absatz p selektiert, oder ein a innerhalb einer Section. (und nicht: es wird ein Link selektiert, der entweder in einem Absatz oder einer Section ist)

vorige Präsentation: Navigationsmenü | zurück zum Buch-Kapitel [esc] | Nächste Präsentation Details zu Layout
/
#