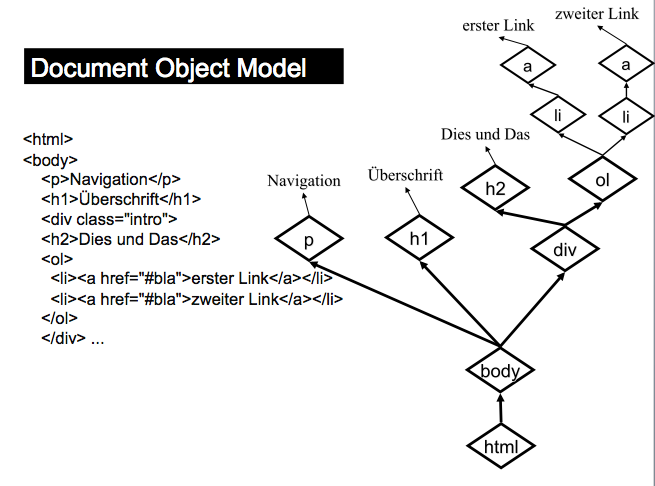
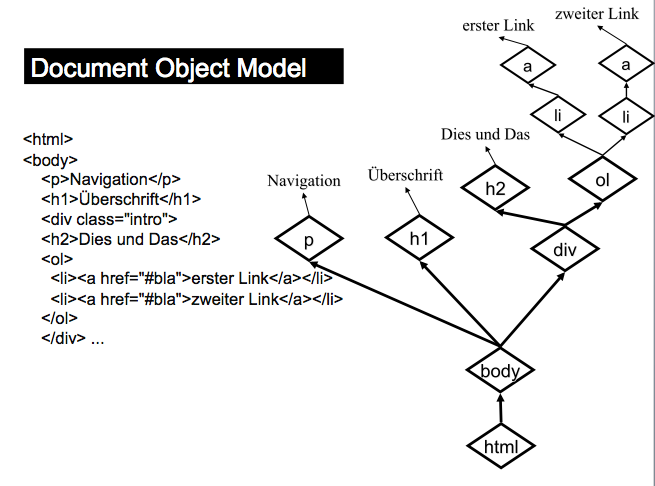
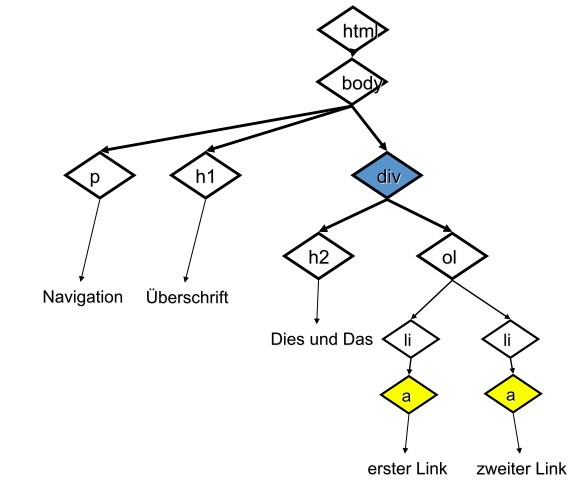
Um CSS Selektoren zu verstehen muss man das Document Object Betrachten:
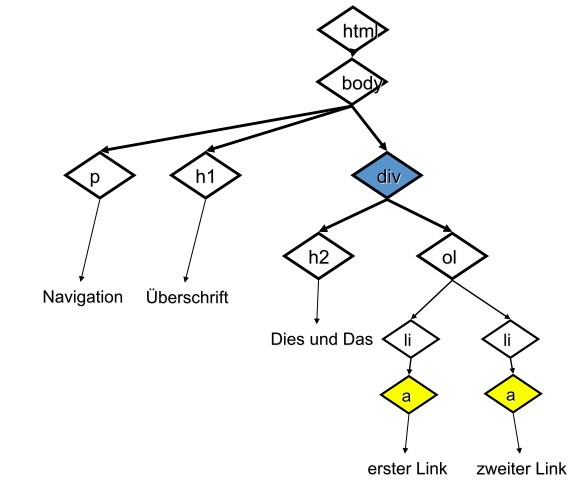
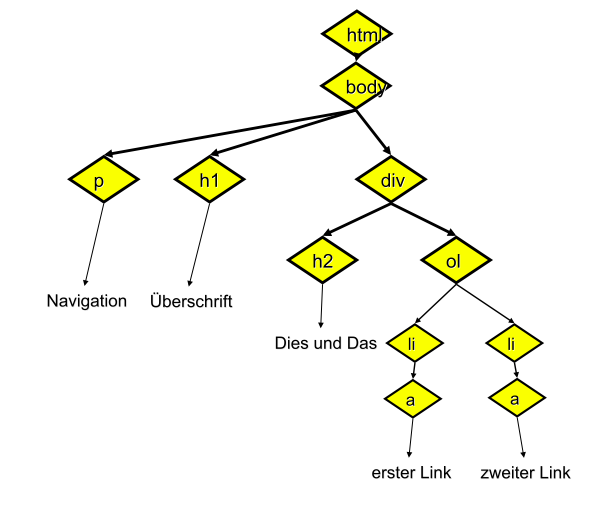
die Darstellung des HTML-Dokuments als Baum:

Bei der Beschreibung des Baumes verwendet man folgende Fachbegriffe:
- Elemente,
- Texte,
- Nodes
- Eltern-Element,
- Kinder
- Vorfahren,
- Nachkommen
Universal Selector
Der Selektor * wählt alle Elemente des Baums aus:

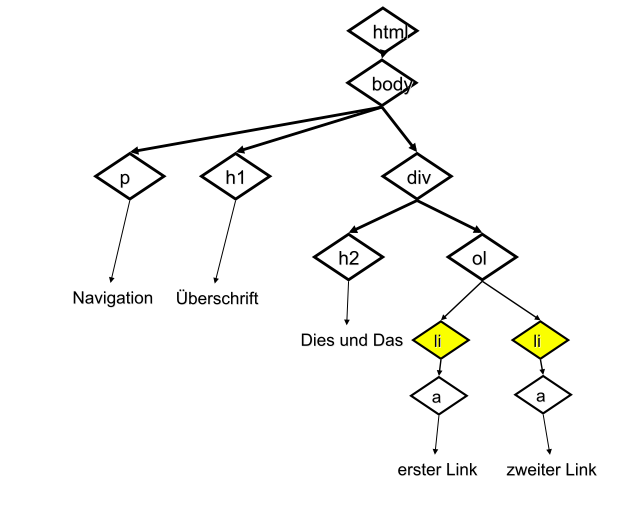
Type Selector
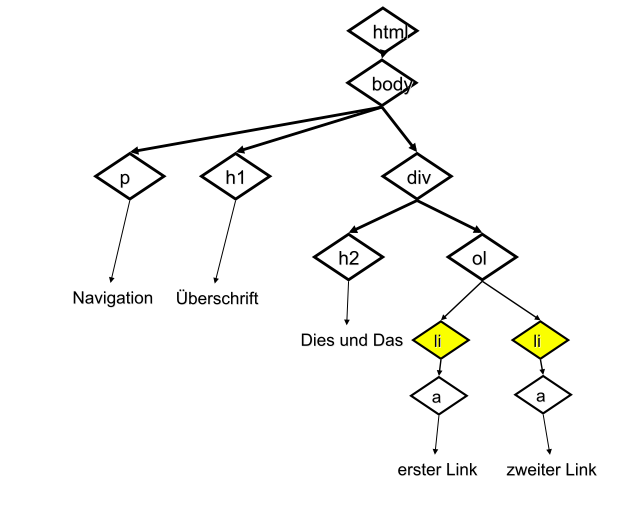
Über den Namen des HTML-Tags wählt man alle Elemente dieses Typs aus,
zum Beispiel wählt li alle Listen-Elemente aus:

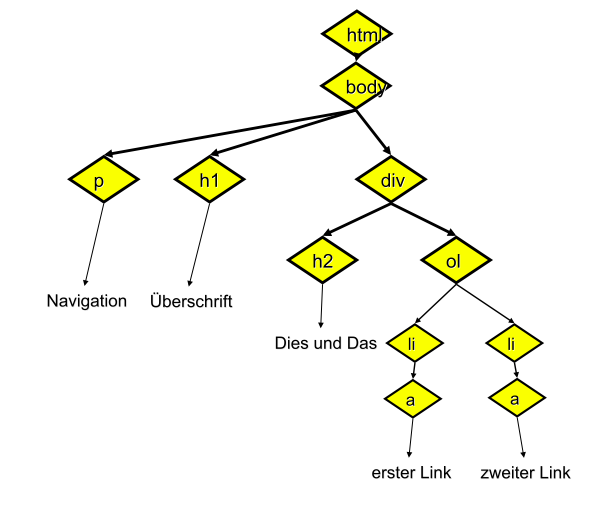
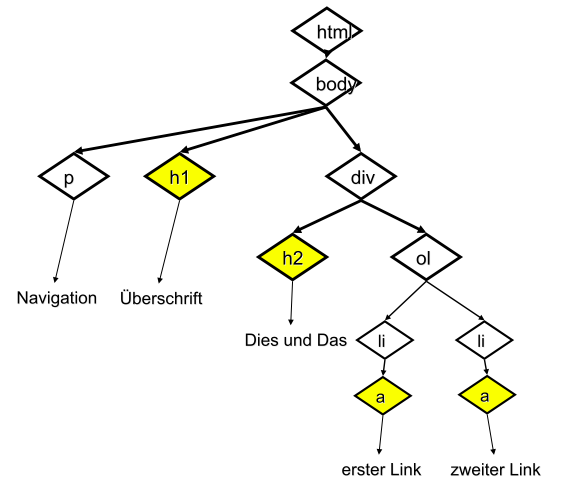
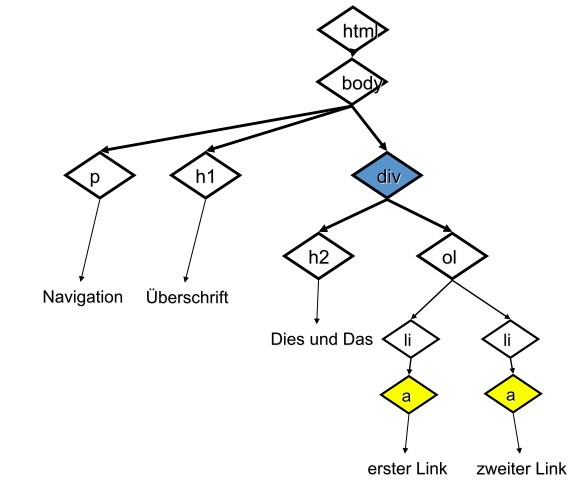
Selector List
Mehrere Selektoren können mit Kommas zu einer Liste gruppiert werden.
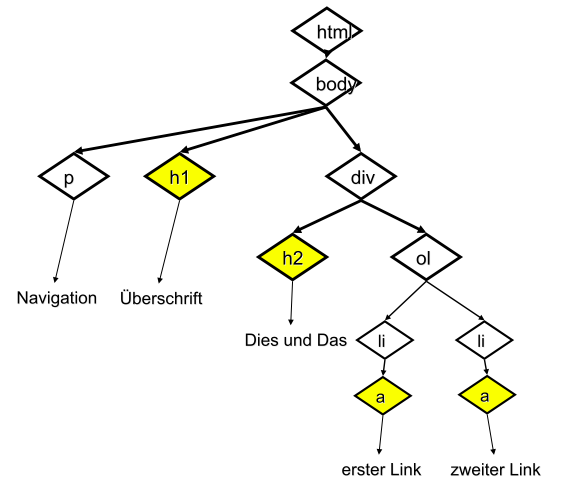
Das Komma entspricht einem “Oder”: selektiert werden Tags die entweder h1 sind,
oder h2, oder a:
h1,h2,a { color: yellow; }

(Achtung Falle: für Links mit dem a Tag gelten noch zusätzliche Regeln,
siehe weiter Unten.)
Class Selector
Klassen-Namen können wir als Developer*innen einfach erfinden, und an beliebigen
html-tags verwenden. Damit kann man verschiedene “Varianten” eines Tags erstelle,
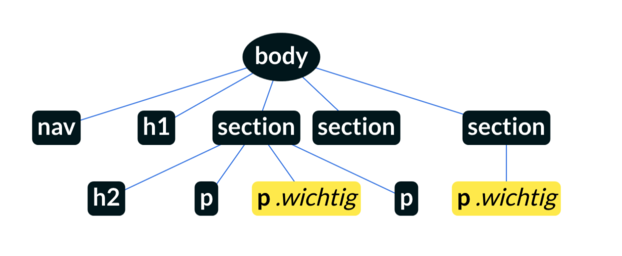
hier sind z.B. zwei “normale” Absätze und einer der wichtig ist:
<h2>Dies und Das</h2>
<p>Dies</p>
<p class="wichtig">und</p>
<p>Das</p>
.wichtig { color: yellow; }

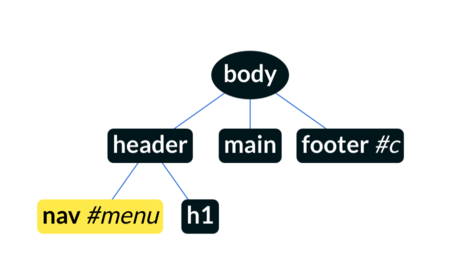
ID Selector
Auch ID-Attribute können wir als Developer*innen einfach erfinden, und an beliebigen
html-tags verwenden. Aber: in einem HTML Dokument darf jede ID nur einmal vorkommen.
Jedes ID-Attribut ist gleichzeitig eine “Textmarke” und kann in der URL mit dem Rautezeichen # aufgerufen werden.
Wenn folgendes Dokument unter der URL http://example.com/page.html erreichbar ist:
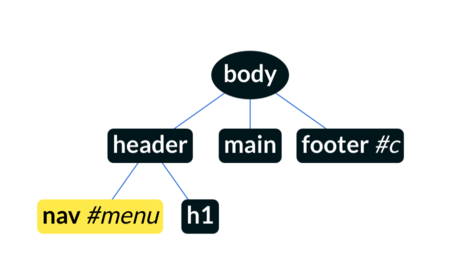
<body>
<header>
<nav id="menu">Navigation...</nav>
<h1>Überschrift</h1>
</header>
<main>
...
</main>
<footer id="c">
copyright (c) ...
</footer>
</body>
Gibt es zwei Textmarken:
http://example.com/page.html#menuhttp://example.com/page.html#c
Der Selektor beginnt ebenfalls mit diesem Zeichen:

Descendant Combinator
Hier werden zwei Selektoren mit einem Leerzeichen dazwischen
geschrieben.
Im Beispiel unten werden alle a Tags ausgewählt, die Nachkomme
eines section sind:
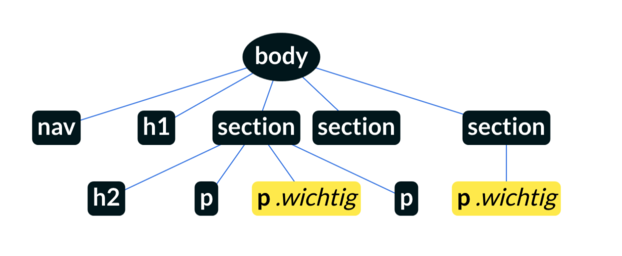
Achtung: section wird nur zur Auswahl benützt, wird aber selber nicht ausgewählt!
section a { color: yellow; }

Verschachteltes CSS
Auch hier wird ein Element ausgewählt, das Nachkomme eines anderen Elements ist.
Achtung: section wird nur zur Auswahl benützt, wird aber selber nicht ausgewählt!
section {
& a {
color: yellow;
}
}

Praktisch: man kann die Deklarationen für section auch mit
rein schreiben:
section {
border: 1px gray solid;
padding: 10px;
& a {
color: yellow;
}
}
Und man kann das kaufmännische Und weglassen:
section {
border: 1px gray solid;
padding: 10px;
a {
color: yellow;
}
}
Demo: Verschachteltes CSS
Der Browser unterscheidet bei der Darstellung von Links zwischen denen die schon einmal besucht wurden (visited) und neuen Links (link).
Die Default Einstellung der Browser entspricht ungefähr folgendem CSS:
a:any-link { text-decoration: underline; }
a:link { color:blue; }
a:visited { color:#FF00FF; }
Im folgenden Beispiel werden die Links mit einem Icon markiert:
a:link, a:visited {
background-image: url(icon-link.gif);
background-position: center right;
background-repeat: no-repeat;
padding-right: 9px;
}
Demo
Interaktion
Die Pseudo-Klassen :hover und :active gelten bevor ein Link wirklich geladen wird:
:hover schlägt an wenn die Maus sich über dem Element befindet. Auf Touch-Geräten hat es keine Wirkung.
:active wird wirksam, wenn der Link wirklich mit Klick oder Touch ausgelöst wird:
Demo
/
#