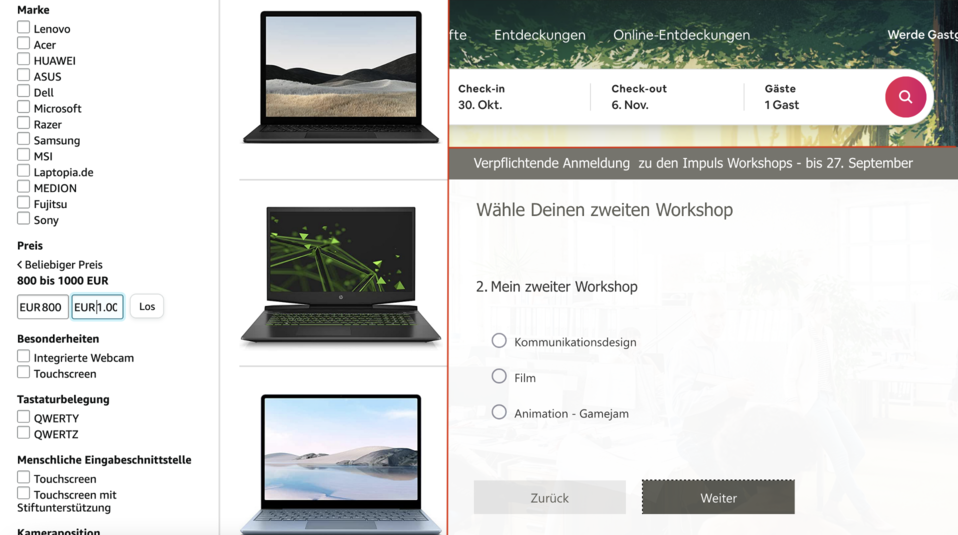
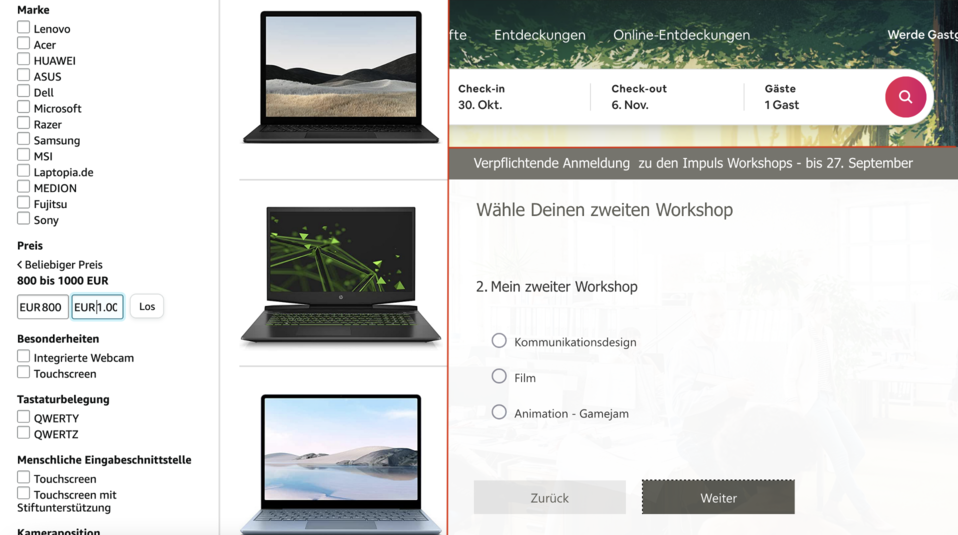
Zwei typische Anwendungsgebiete für Web-Formulare sind: die Suche in Amazon und ein Bestellformular.

vorige Präsentation: Formulare | zurück zum Buch-Kapitel [esc] | Nächste Präsentation Formular als Interaktion
Mit Ihren bisherigen Kenntnissen können Sie schon Webseiten mit einfachen Interaktions-Möglichkeiten gestalten: mit Links ermöglichen Sie der LeserIn die Navigation durch das Web.
Formulare ermöglichen mehr Interaktion – aber immer noch in einem sehr strengen, sehr strukturierten Rahmen.
Zwei typische Anwendungsgebiete für Web-Formulare sind: die Suche in Amazon und ein Bestellformular.

Mit den HTML-Tags form, input, textarea, option, select werden
Formulare aufgebaut. Hier ein einfaches Formular und der HTML Code dafür:
<form method="get" action="bestellung.php">
Bitte schicken Sie den Newsletter an die E-Mail Adresse:
<input type="email" name="mail">
<input type="submit" value="Ja, ich will!">
</form>
Der form-Tag ist „unsichtbar“ und dient nur dazu, die anderen Eingabefelder zu bündeln. Im action-Attribut des form-tag wird angegeben, an welche URL die Daten zur Verarbeitung geschickt werden.
So sieht das Formular im Browser aus:
Innerhalb des form-Tag bauen Sie das Formular aus verschiedenen Eingabeelementen und den „normalen“ HTML-Tags auf.
Verschiedenen Arten von Text-Eingabefeldern.
| Textfeld | <input type="text" name="vorname"> |
|
<input type="email" name="mail"> |
||
| Telefonnummer | <input type="tel" name="tel"> |
|
| URL | <input type="url" name="url"> |
|
| Passwortfeld | <input type="password" name="meinpasswort"> |
Achtung: das Passwort-Feld schützt nur vor neugierigen Blicken auf den Monitor. Die eingegebenen Daten werden dann genau so übertragen wie aus alle anderen Eingabefeldern - normalerweise unverschlüsselt.
Für größere Mengen Text gibt es textarea:
<textarea name="zitat">In a hole in the ground
there lived a Hobbit. </textarea>
| mit Default-Wert | <input type="text" name="vorname" value="Lara"> |
|
| mit Placeholder | <input placeholder="ich@some.net" type="email"> |
|
| mit Auto-Vervollständigung | <input type="email" autocomplete="email"> |
|
| muss eingegeben werden | <input type="email" name="nachname" required> |
|
| mit Eingabeprüfung (siehe html5pattern) | <input pattern=".*@fh-salzburg\.ac\.at" type="email"> |
Der Default Wert ist ein echter Wert, der beim Einsenden des Formulars gesendet wird. Der Placeholder hingegen wird nur angezeigt, gilt aber nicht als eingegeben Daten.
Die Auto-Vervollständigung teilt dem Browser mit welche (alten) Eingabewerte in Frage kommen. Es gibt viele mögliche Werte.
Die Bedingungen required und pattern müssen erfüllt sein, sonst kann das Formular gar nicht abgesendet werden.
Für einzelne Fragen die mit Ja oder Nein zu beantworten sind wird das Eingabe-Element „checkbox“ verwendet
<label><input type="checkbox" name="schlag"> mit Schlagobers</label>
Für Fragen, bei denen eine von mehreren vorgegebenen Antworten möglich sein soll gibt es verschiedene Eingabeelemente.
Radiobuttons (die zusammen gehören) müssen denselben name haben.
Hier ist es wichtig die Beschriftung die zum jeweiligen Button gehört
mit dem label Tag zu markieren - das erleichtert auch die Eingabe.
<label><input type="radio" name="size" value="XL"> XL</label>
<label><input type="radio" name="size" value="L"> L</label>
<label><input type="radio" name="size" value="M"> M</label>
<label><input type="radio" name="size" value="S" checked> S</label>
Ein Menü mit select und option ist im Vergleich zu Radiobuttons platzsparend,
hat aber den Nachteil dass man nicht alle Optionen sofort sieht:
<select name="size2">
<option>XL</option>
<option selected>L</option>
<option>M</option>
<option>S</option>
</select>
Achtung: beim Erstellen des Menüs muss man jede möglich Antwort bedenken. Auch die Möglichkeit keine Antwort zu geben:
<select name="size3">
<option>---Bitte Auswählen---</option>
<option>XL</option>
<option>L</option>
<option>M</option>
<option>S</option>
</select>
Im Menü kann man Zwischentitel einfügen:
<select>
<option>--Your Favourite Animal--</option>
<optgroup label="Birds">
<option>Blue Jay</option>
<option>Cardinal</option>
<option>Hummingbird</option>
</optgroup>
<optgroup label="Sea Creatures">
<option>Shark</option>
<option>Clownfish</option>
<option>Whale</option>
</optgroup>
<optgroup label="Mammals">
<option>Lion</option>
<option>Squirrel</option>
<option>Quokka</option>
</optgroup>
</select>
Die Mehrfach-Auswahl in einem Menü mit select und option
erfolgt mit dem Drücken der Steuerungs-Taste.
<select name="htmleditor" multiple>
<option>vim</option>
<option>PHPStorm</option>
<option>Atom</option>
<option>Sublime</option>
</select>
Das Textfeld mit datalist kombiniert die Bequemlichkeit
eines Menüs mit der Flexiblität eines Textfeldes: Man bekommt
Vorschläge angeboten, kann aber auch etwas eintippen
was nicht in der datalist angeführt ist.
<input id="city" placeholder="Name" list="list-of-cities">
<datalist id="list-of-cities">
<option value="Salzburg">
<option value="Wien">
<option value="München">
<option value="Innsbruck">
<option value="Linz">
</datalist>
Siehe Demo
| Farbe | <input type="color" name="farbe"> |
|
| Datum | <input type="date" min="2010-08-01" max="2011-08-31" value="2010-08-14"> |
|
| Uhrzeit | <input type="time" min="9:00" max="18:00" value="12:30"> |
|
| Range | <input type="range" min="0" max="50" value="10"> |
|
| Number | <input type="number" step="1" min="-5" max="10" value="0"> |
Jedes Formular braucht einen Absende-Button
<input type="text" name="bestellung" value="100 Stück Fidget Spinner">
<input type="submit" value="Bestellung Absenden">
Neben dem Absende-Button gibt es noch andere Methoden wie ein Formular „abgesendet“ werden kann:
Der Reset-Button löscht alle eingegeben Daten, und setzt das Formular auf den Anfangszustand zurück.
Den Zurücksetzen Button werden Sie nur sehr selten einsetzen.
<input type="text" name="bestellung" value="100 Stück Fidget Spinner">
<input type="reset" value="Zurücksetzen">
Bisher haben wir nur die Eingabefelder selbst betrachtet. „Rundherum“ verwendet man alle bisher gelernten HTML-Elemente. So wäre es z.B. möglich, die Beschriftung einfach als Text neben das Eingabefeld zu stellen:
E-Mail <input type="text" name="mail" placeholder="ihre e-mail">
Damit ist aber nicht erkennbar, welche Beschriftung (vorher, nachher, weiter oben, weiter unten) zu welchem Eingabefeld gehört.
Den Zusammenhang zwischen Eingabefeld und Beschriftung stellt man mit dem label-Tag her:
<label>E-Mail <input type="text" name="mail"></label>
Falls der Beschriftungs-Tag weiter entfernt ist kann der label auf die id des Eingabefeldes verweisen:
<label for="mail">E-Mail</label>
....
<input type="text" name="mail" id="mail">
Noch mehr Eingabefelder, die eher selten gebraucht werden.
| Unsichtbares = Verstecktes Feld | <input type="hidden" name="source" value="wikipedia"> |
| Button ohne Auftrag, für Javascript-Programme | <input type="button" value="Extrafenster" onclick="..."> |
| Bildfeld, liefert angeklickte x+y Koordinaten. | <input type="image" name="position" src="austria.gif"> |
| Datei-Upload* | Wählen Sie ein Bild aus: <input type="file" name="bilddatei"> |
Der Datei-Upload funktioniert nur wenn die Formular-Daten mit Methode POST und speziellem enctype an den Webserver geschickt werden. Das werden wir später im Kapitel PHP und Datei Upload behandeln.
<fieldset>
<legend>Kreditkarte</legend>
<input name="nr" placeholder="0000 0000 0000 0000">
<label><input type="radio" name="kk" value="Master"> Master</label>
<label><input type="radio" name="kk" value="Visa"> Visa</label>
</fieldset>
Siehe Demo.
vorige Präsentation: Formulare | zurück zum Buch-Kapitel [esc] | Nächste Präsentation Formular als Interaktion
/
#