Direkter Zugriff auf eine fremde API
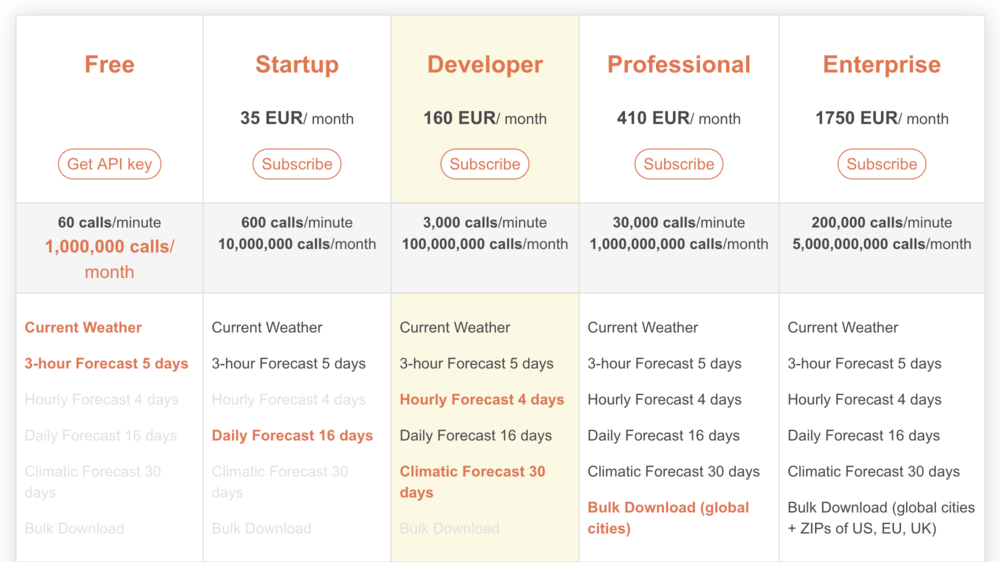
Um die API von http://openweathermap.org/ zu benutzen ist eine Anmeldung und ein API key notwendig. Das ermöglicht eine Beschränkung der Zugriffe: am Server kann mitgezählt werden mit welchem API Key wie viele Zugriffe erfolgt sind, und je nach dem limitiert oder verrechnet werden. Die Preise für die API sind nach Anzahl der Zugriffen gestaffelt, im April 2023 waren die Preise:

Beim Zugriff auf die API muss jeweils der API-Key als parameter mit gesendet werden:
Javascript Code Zugriff auf die openweathermap API
fetch("http://api.openweathermap.org/data/2.5/weather?&units=metric&q=London,uk&apikey=....")
.then((response)=>...
Die genaue Struktur der Daten und wie man sie zerlegt kann man entweder der Dokumentation entnehmen, oder einfach in der console erforschen.
ABER ACHTUNG: diese API ist (gratis) nur über http zugänglich. Die resultierende Webseite kann wieder nur auf http veröffentlicht werden, nicht auf https.
Um die openweahtermap api auch über https verwenden zu können ist die nächste Lösung notwendig: