Validator
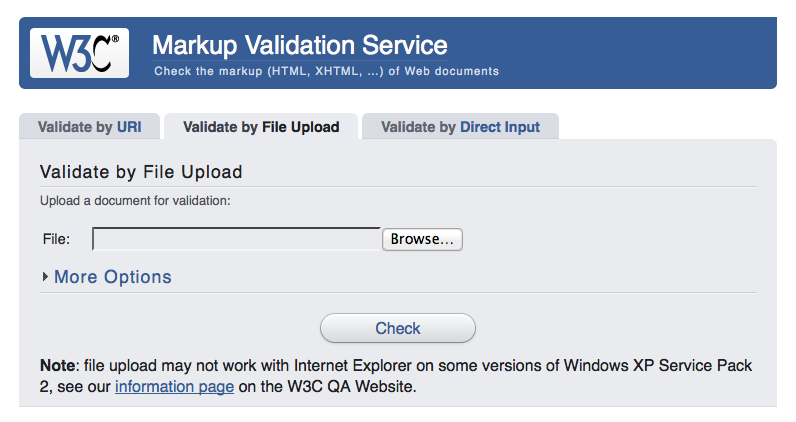
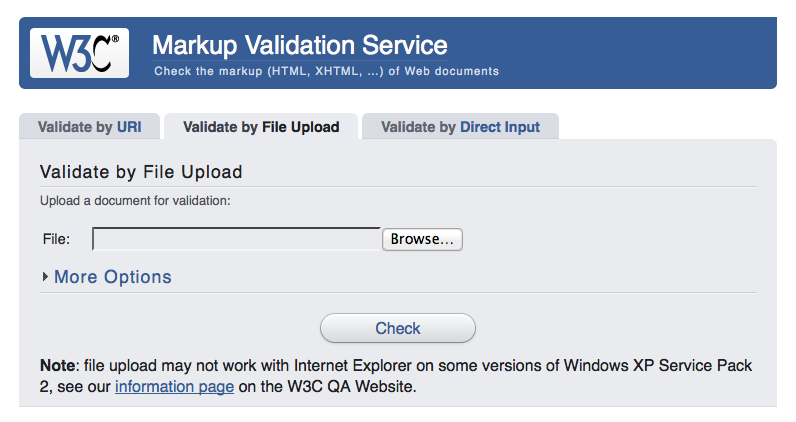
Um Fehler im HTML-Code zu finden reicht ein Webbrowser nicht aus. Wie oben beschrieben sind Webbrowser sehr tolerant, was kaputten Code betrifft. Für eine strenge Prüfung des HTML-Codes kann man den Validator des W3C verwenden:

vorige Präsentation: HTML Grundkurs | zurück zum Buch-Kapitel [esc] | Nächste Präsentation CSS - Einstieg
Der HTML-Code ist fertig, aber damit ist die Arbeit noch lange nicht vorbei.
Um Fehler im HTML-Code zu finden reicht ein Webbrowser nicht aus. Wie oben beschrieben sind Webbrowser sehr tolerant, was kaputten Code betrifft. Für eine strenge Prüfung des HTML-Codes kann man den Validator des W3C verwenden:

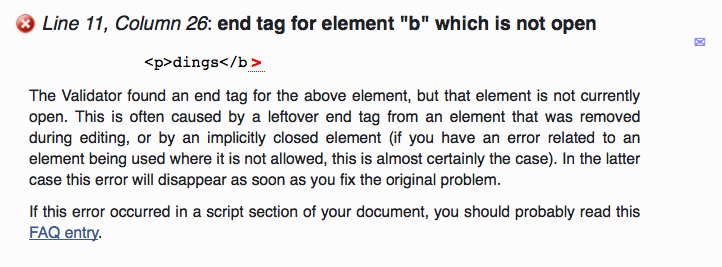
Die Fehlermeldungen des Validators muss man sorgfältig lesen, von oben nach unten durcharbeiten und reparieren. Mit etwas Glück repariert man das erste Problem und viele Folge-Fehler fallen damit auch weg.

Die Fehlermeldung in Abbildung 12 geht auf einen Tippfehler zurück: der schließende Tag wurde falsch geschreiben.
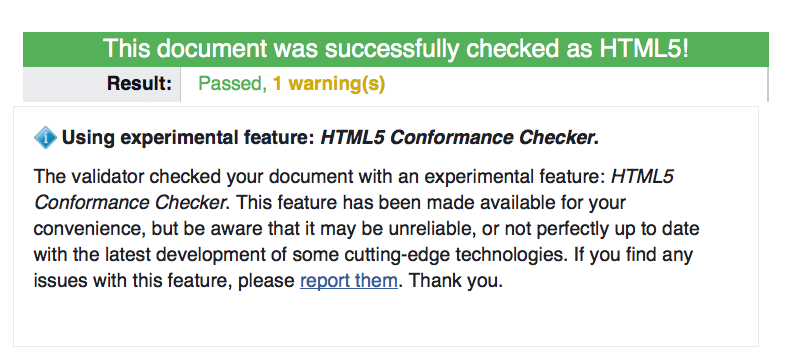
Wenn der Code dem HTML-Standard entspricht erscheint eine Erfolgsmeldung:

Die fertige Webseite muss auf einem Webserver veröffentlicht werden. In der FH Salzburg steht Ihnen dafür der Webserver users.ct.fh-salzburg.ac.at zur Verfügung. Um die Daten vom eigenen Computer auf den Webserver zu laden gibt es verschiedene Methoden, die wichtigste ist SFTP.
Man braucht folgende Informationen: den Namen des Servers, Portnummer, Usernamen, Passwort, in welchen Ordner Sie die Daten speichern, unter welcher URL die Daten im Web sichtbar sind.
Ein hypothetisches Beispiel: Auf dem Server meinhoster.at ist auch ihre Domain meinefirma.at untergebracht. Die Konfiguration ist wahrscheinlich so ähnlich:
Ein paar Programme zum Upload:
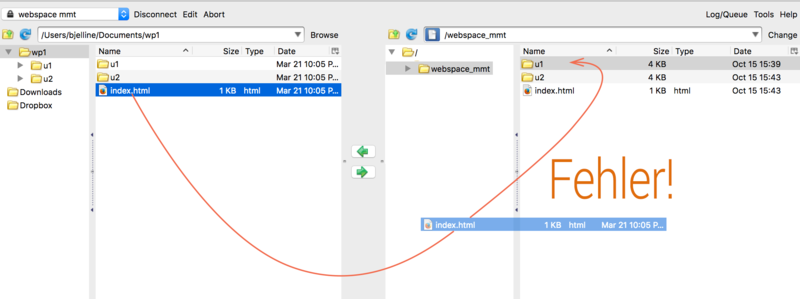
Achten Sie beim Upload darauf, dass die Ordnerstruktur und die relative Position der Dateien beibehalten wird; nur dann funktionieren die relativen Links!
PHPStorm und FileZilla bieten Hilfe beim Erhalt der Struktur. Sie können im linken Teil des Fensters eine Datei auswählen, und durch klicken des Buttons mit dem Pfeil nach rechts in den richtigen Ordner hochladen.
Mit Drag-and-Drop kann man es aber auch schaffen, die Datei in den falschen Ordner hochzuladen. Dann funktionieren die relativen Links nicht mehr.

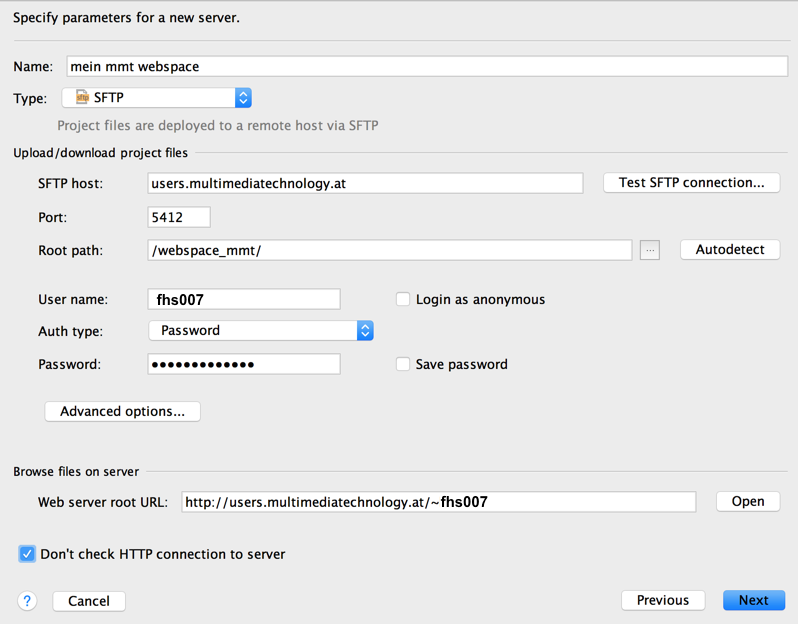
Bevor Sie mit PHPStorm ihre Site hochladen können müssen Sie unter Tools → Deployment → Configuration die richtige Konfiguration eintragen:

Die anderen erwähnten Programme funktionieren sehr ähnlich, bieten aber etwas weniger Automatik.
Immer gilt: mit dem Browser nachprüfen, ob die Webseite nach dem Upload wirklich unter der richtigen URL erreichbar ist.
vorige Präsentation: HTML Grundkurs | zurück zum Buch-Kapitel [esc] | Nächste Präsentation CSS - Einstieg
/
#