Upload und Tools
als Präsentation ▻Der HTML-Code ist fertig, aber damit ist die Arbeit noch lange nicht vorbei.
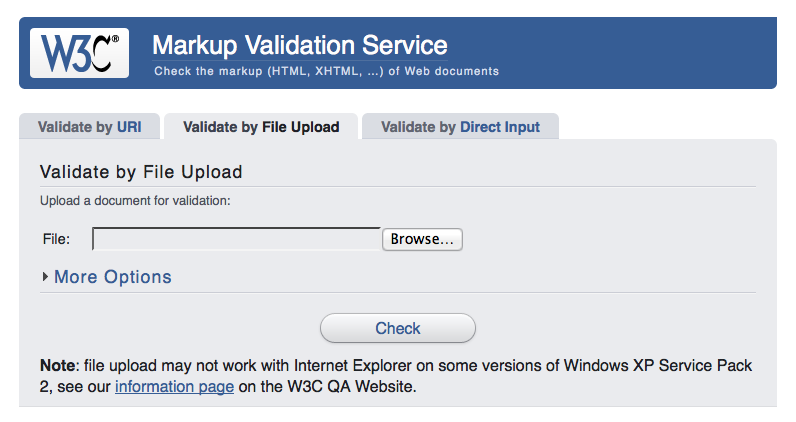
▻Validator
Um Fehler im HTML-Code zu finden reicht ein Webbrowser nicht aus. Wie oben beschrieben
sind Webbrowser sehr tolerant, was kaputten Code betrifft.
Für eine strenge Prüfung
des HTML-Codes kann man den Validator des W3C verwenden:

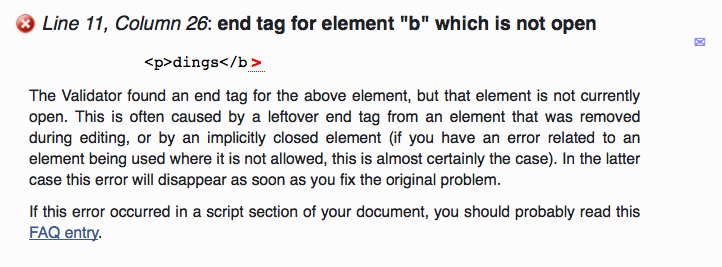
Die Fehlermeldungen des Validators muss man sorgfältig lesen, von oben nach unten durcharbeiten und reparieren. Mit etwas Glück repariert man das erste Problem und viele Folge-Fehler fallen damit auch weg.

Die Fehlermeldung in Abbildung 12 geht auf einen Tippfehler zurück: der schließende Tag wurde falsch geschreiben.
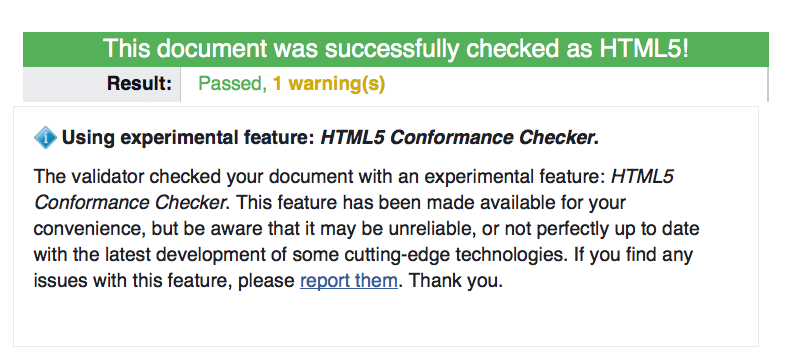
▻Wenn der Code dem HTML-Standard entspricht erscheint eine Erfolgsmeldung:

Bei der Verwendung von HTML5 erscheint aber immer noch ein Warning, dass der Validator experimentell sei. Das kann man ignorieren.
▻Upload
Die fertige Webseite muss auf einem Webserver veröffentlicht werden. In der FH Salzburg steht Ihnen dafür der Webserver users.multimediatechnology.at zur Verfügung. Um die Daten vom eigenen Computer auf den Webserver zu laden gibt es verschiedene Methoden, die wichtigsten sind FTP, WebDAV, SFTP.
Bei jeder Upload-Methode brauchen Sie folgende Informationen: den Namen des Servers, Usernamen, Passwort, in welchen Ordner Sie die Daten speichern, unter welcher URL die Daten im Web sichtbar sind.
▻Ein hypothetisches Beispiel: Auf dem Server meinhoster.at ist auch ihre Domain meinefirma.at untergebracht. Die Konfiguration ist wahrscheinlich so ähnlich:
- Name des SFTP- Servers: meinhoster.at
- Port für SFTP 4711
- Username + Passwort
- Ordner bei Upload public_html/
- URL http://meinefirma.at
Ein paar Programme zum Upload:
- FireFTP, ein AddOn von Firefox, Windows und Mac.
- Secure File Transfer Client : nur für SFTP, nur auf Windows.
- PHPStorm : Upload ist nach der Definition einer „Server Access Configuration“ möglich, auf Windows und Mac.
Achten Sie beim Upload darauf, dass die Ordnerstruktur und die relative Position der Dateien beibehalten wird; nur dann funktionieren die relativen Links!
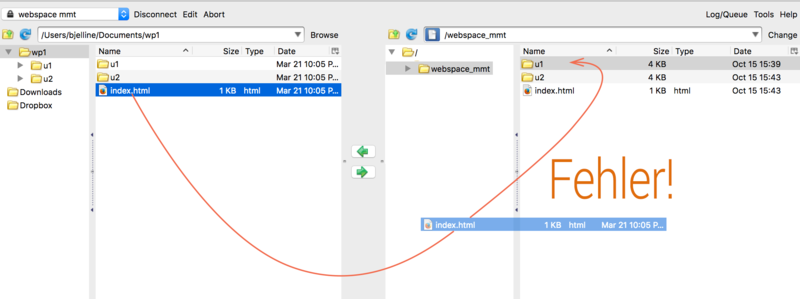
PHPStorm und FireFTP bieten Hilfe beim Erhalt der Struktur. Sie können im linken Teil des Fensters eine Datei auswählen, und durch klicken des Buttons mit dem Pfeil nach rechts in den richtigen Ordner hochladen.
Mit Drag-and-Drop kann man es aber auch schaffen, die Datei in den falschen Ordner hochzuladen. Dann funktionieren die relativen Links nicht mehr.

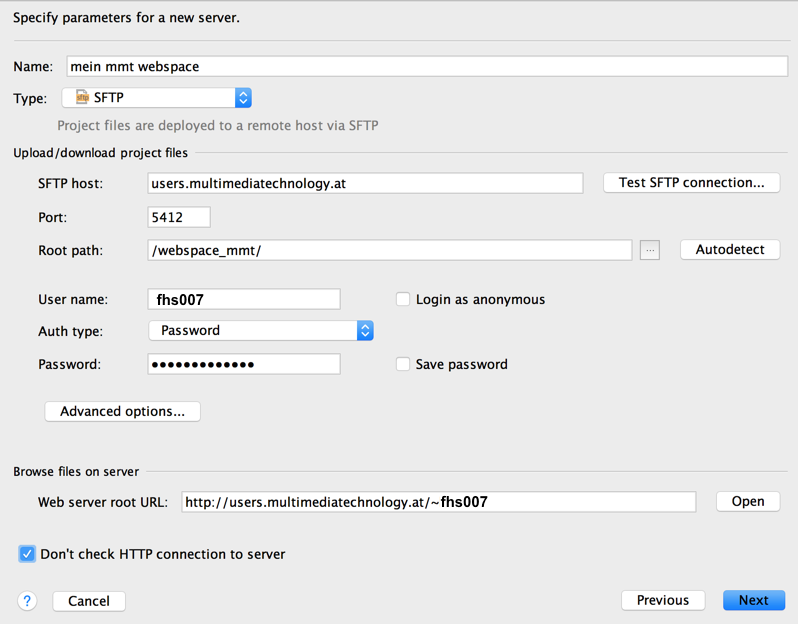
Bevor Sie mit PHPStorm ihre Site hochladen können müssen Sie unter Tools → Deployment → Configuration die richtige Konfiguration eintragen:

Die anderen erwähnten Programme funktionieren sehr ähnlich, bieten aber etwas weniger Automatik.
Immer gilt: mit dem Browser nachprüfen, ob die Webseite nach dem Upload wirklich unter der richtigen URL erreichbar ist.
