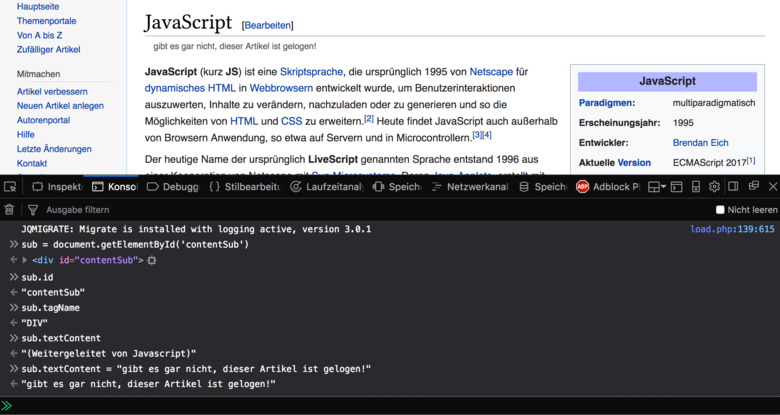
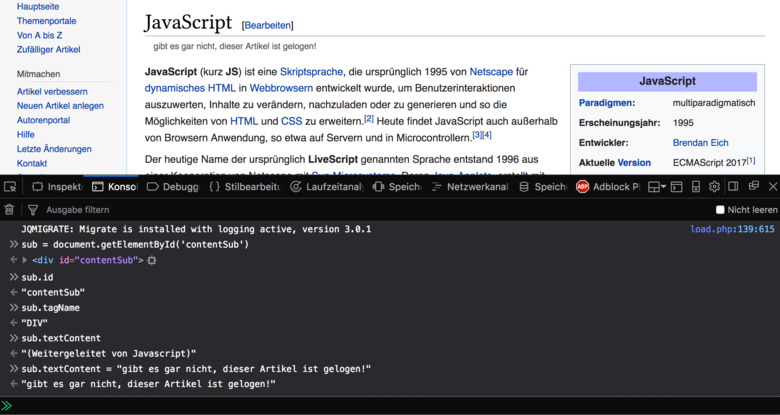
Folgendes Beispiel verwendet die Methode getElementById des document-Objekts um ein bestimmtes Element in der Webseite auszuwählen, und dann die Eigenschaft textContent
um den Text zu verändern:

vorige Präsentation: Graceful Degradation | zurück zum Buch-Kapitel [esc] | Nächste Präsentation Include Javascript
Ein vollständiges Beispiel für eine Webseite mit Javascript-Programm, auch live im browser.
<body id="farbfeld">
<script>
console.log("JavaScript is active");
function setcolor( color ) {
let area = document.getElementById('farbfeld');
area.style.backgroundColor = color;
console.log("color was changed to", color);
}
</script>
<h1>Farbwahl</h1>
<input type="button" value="Rot" onclick="setcolor('red')">
<input type="button" value="Grün" onclick="setcolor('#0F0')">
<input type="button" value="Blau" onclick="setcolor('blue')">
</body>
In dieser Webseite ist an vier Stellen Javascript zu finden. Im script Tag am Ende des body, und dreimal in einem Attribut des input-Tags. Wie Sie sehen ist Javascript sehr eng mit HTML und CSS verzahnt.
Wer ein bestehende Website warten oder verändern will muss mindestens den bestehenden Javascript-Code erkennen können, um ihn nicht zu beschädigen. D.h. auch Leute die nur Design und keine Programmierung machen brauchen ein Grundverständnis von Javascript.
Betrachten wir nun die einzelnen Teile des Dokuments
Der HTML-Tag <script> enthält JavaScript Code.
Dieser Code wird sofort ausgeführt wenn die Seite geladen wird.
Im Beispiel betrifft das nur den Befehl console.log, der sofort
eine Zeile in die Console der Developer Tools schreibt:
<script>
console.log("JavaScript is active");
function setcolor( color ) {
let area = document.getElementById('farbfeld');
area.style.backgroundColor = color;
console.log("color was changed to", color);
}
</script>
Es wir noch eine Funktion setcolor definiert, aber nicht aufgerufen.
Meist werden Javascript-Programme so geschrieben, dass sie nicht gleich beim Laden der Seite starten, sondern erst wenn gewisse Ereignisse (Events) eintreten. Siehe Crash Course Computer Science #26: Graphical User Interfaces für eine Erklärung von Event-Gesteuerter-Programmierung.
Im Beispiel-Programm findet man drei onclick attribute:
<input type="button" value="Rot" onclick="setcolor('red')">
<input type="button" value="Grün" onclick="setcolor('#0F0')">
<input type="button" value="Blau" onclick="setcolor('blue')">
Beim Click auf den jeweiligen Button wird das Stück JavaScript Code im onclick-Attribut
ausgeführt.
<body onload="...">
Der Code wird ausgeführt, nachdem die ganze Seite geladen und fertig dargestellt ist
<a href="..." onmouseover="...">
Der Code wird ausgeführt wenn die Maus über den Link bewegt wird (auch: onmouseout). (Achtung: funktioniert nicht auf Touch-Devices – genau wie :hover)
<input type="button" onclick="...">
Der Code wird ausgeführt wenn auf den Button geklickt wird.
<script>
function check() {
if (....) {
// data ok, send it!
return true;
} else {
// data not ok, block the submission of the form
return false;
}
}
</script>
<form onsubmit="return check();">
Der Code wird aufgerufen, wenn der Einsende-Knopf des Formulars betätigt wird, aber bevor die Daten wirklich gesendet werden.
Falls der Javascript-Code false zurückgibt werden die Daten aber nicht versandt!
<input onchange="...">
Der Code wird ausgeführt wenn der Inhalt des Eingabefeldes verändert wurde und der Fokus auf das nächste Feld weitergeht.
<div ontouchstart="..." ontouchend="..." ontouchmove="....">
Nur auf Geräten mit Touchscreen.
<body onoffline="..." ononline="...">
Der Code wird ausgeführt wenn das Gerät die Verbindung zum Internet verliert, bzw. wieder erhält.
Javascript hat eine ähnliche Schreibweise wie die Sprachen aus der C-Familie (C, C++, Java, Perl, PHP): Semikolon am Ende des Statements, Blöcke werden mit geschwungenen Klammern gebildet.
Javascript ist eine objektorientierte Programmiersprache. Was bedeutet Objekt-Orientierung? Die Grundidee ist, dass ein Objekt nicht nur eine Variable ist, die Daten speichert, sondern zusätzlich auch noch Methoden existieren können, die zu diesem Objekt gehören.
Zum Beispiel das Objekt document ist bei Javascript im Browser immer vorhanden. Es repräsentiert die aktuell geladene Webseite. Dieses Dokument hat einige Eigenschaften (Variablen) und einige Methoden (Funktionen):
// document.location
// diese Eigenschaft speichert die aktuelle URL
// wenn man einen neuen Wert in location speichert
// surft der Browser hin
document.location = "https://boardgamegeek.com/";
// die Methode write
// (über)schreibt die webseite
document.write("hi");
Folgendes Beispiel verwendet die Methode getElementById des document-Objekts um ein bestimmtes Element in der Webseite auszuwählen, und dann die Eigenschaft textContent
um den Text zu verändern:

In andere Programmiersprachen müssen Variablen deklariert werden (ein Datentyp für die Variable wird festgelegt) und initialisiert werden (ein erster Wert wird in die Variable gespeichert). In Javascript gibt es keine Deklaration des Datentypes: jede Variable kann jeden Datentyp enthalten.
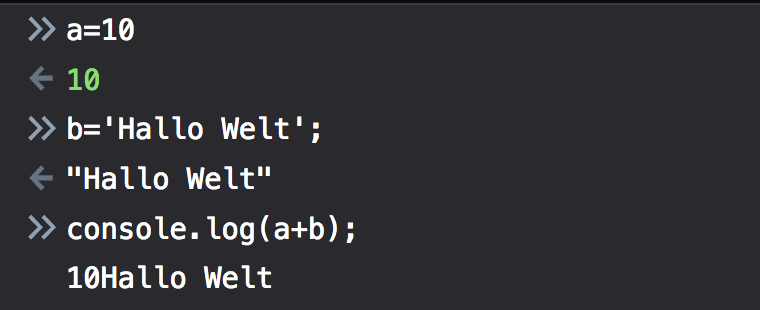
Auch die folgenden Beispiele können Sie direkt in der Console ausprobieren wie in der Abbildung gezeigt: Wenn Sie einen Ausdruck eintippen wird er ausgewertet. Mit dem Befehl console.log( … ) können Sie direkt auf die Console schreiben.

Ab Javascript 2015 (ES6) gibt drei Arten eine Variable zu deklarieren:
var a; // alt
let b; // neu, Variable
const c; // neu, Konstante
Die Details zu let und const lernen wir später
im Kapitel Variablen und Scope
Variablen in Javascript können Zahlen, Strings, Arrays, Objekte enthalten – der Interpreter trennt Variablen nicht nach verschiedenen Datentypen:
a = 10; // typeof(a) == "number"
a = 3.141; // typeof(a) == "number"
a = "ein text"; // typeof(a) == "string"
a = true; // typeof(a) == "boolean"
a = undefined; // typeof(a) == "undefined"
Bei Zahlen in Javascript wird nicht zwischen integer und float unterschieden: bis 253 (9.007.199.254.740.992) können Ganzzahlen gespeichert werden, darüber nur noch floats. Die Details können Sie in How numbers are encoded in JavaScript nachlesen.
In Javascript gibt es drei Arten Strings zu schreiben.
a = "Hallo";
b = 'Welt';
c = `Hallo ${name}, der brutto Preis ist ${netto * 1.2}`;
Die letzte, genannt template literals, erlaubt das einbinden von Variablen und das Auswerten von Javascript-Expressions. Siehe auch MDN
Arrays in Javascript können wie in C# mit eckigen Klammern und Integer-Index ausgelesen werden: b[0], b[1]. Für das Erzeugen des Arrays gibt es zwei Schreibweisen
var b;
b = ["eins", 2, 3.141, true]; // JSON-Schreibweise
b = new Array("eins", 2, 3.141, true); // Objekt-Schreibweise
// typeof(b) == "object"
Im Array können verschiedene Datentypen gespeichert werden (String, Number, Boolean,…). Die Größe des Arrays ist nicht beschränkt, die aktuelle Länge des Arrays kann aus der Eigenschaft .length` ausgelesen werden.
Beispiel live im Browser
var i,t;
i = 0;
t = "Das Array:\n";
while( i < b.length ) {
t += "Index " + i + "\n";
t += "Wert " + b[i] + "\n";
i++;
}
alert(t);
Für das Erzeugen von Objekten gibt es zwei Schreibweisen: die JSON-Schreibweise mit geschwungenen Klammern eignet sich gut für einmalige Objekte.
var c;
c = {"farbe" : "rot", "beschriftung": "int pi == 3", "verkauft": true};
alert("Das Shirt ist " + c.farbe ); // gibt “Das Shirt ist rot”
alert(typeof c); // gibt "object"
Will man mehrere Objekte mit denselben Eigenschaften erzeugen, dann ist eine Klasse mit Konstruktor besser geeignet.
class Shirt {
constructor( f, b, v ) {
this.farbe = f;
this.beschriftung = b;
this.verkauft = v;
}
}
var d = new Shirt("rot", "int pi == 3", true);
alert("Das Shirt ist " + d.farbe ); // gibt “Das Shirt ist rot”
alert(typeof d); // gibt "object"
Eine Besonderheit von Javascript (die sie nicht in anderen Programmiersprachen finden werden) ist, dass Eigenschaften eines Objekts nicht nur über die Punkt-Schreibweise, sondern auch über eckige Klammern – also wie ein Array – angesprochen werden können:
console.log("die Farbe des shirts ist")
console.log( c.farbe );
console.log( c["farbe"] );
In den eckigen Klammern steht nun ein String. Dieser könnte auch in einer Variable gespeichert sein:
e = "beschriftung";
console.log("Die Beschriftung lautet ")
console.log( c[e] );
Neben der while und for Schleife mit index
gibt es in Javascript noch Möglichkeiten über
die Werte in einem Array zu iterieren ohne den
index zu benötigen mit einer for ... of schleife:
let liste = [10, 20, 30];
for (let element of liste) {
console.log(element);
}
if, else, else if und die Operatoren für boolsche Werte funktionieren wie in c#:
let windy = false;
let rainy = true;
if (! windy && ( rainy || ! sunny )) {
console.log("Umbrella !");
} else {
console.log("No umbrella !");
}
switch funktioniert genau wie in C#:
switch (cardNr) {
case 14:
console.log("Ass");
break;
case 13:
console.log("Koenig");
break;
case 12:
console.log("Dame");
break;
case 11:
console.log("Bube");
break;
default:
console.log(`unbekannte Karte Nr. ${cardNr}`);
break;
}
Funktionen sind in Javascript etwas simpler als in C#, da die
Typ-Deklarationen entfallen. Das Keyword function wird vor dem neu
definierten Funktionsnamen verwendet:
function add( a, b ) {
return a+b;
}
console.log( add(40, 2) ); // gibt 42
Sowohl für Variablen als auch für Funktionen wird meist “Camel Case” verwendet, mit
einem kleinen Anfangsbuchstaben, z.b. addNumbers, deleteAllTheListItems.
vorige Präsentation: Graceful Degradation | zurück zum Buch-Kapitel [esc] | Nächste Präsentation Include Javascript
/
#