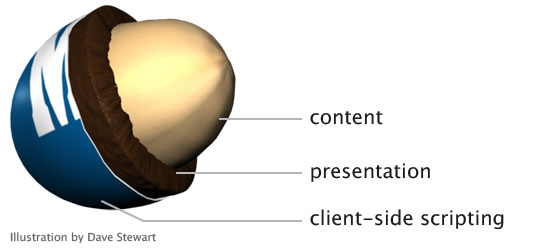
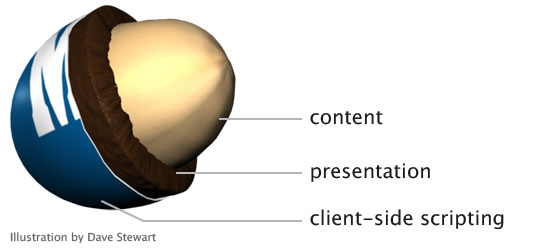
graceful degradation und progressive enhancement
Die Idee ist dabei immer die Gleich: man baut die Webseite zuerst ohne Javascript, und fügt dann Javascript hinzu (ohne die Verwendbarkeit ohne Javscript zu zerstören). Der Inhalt (Content) der Webseite bleibt auch ohne Javascript zugänglich.

Von dieser Herangehensweise profitieren nicht nur Blinde, Menschen mit veralteten Browsern oder exotischen Ausgabegeräte. Auch für Suchmaschinen wie Google oder andere Programme die die Information aus den Webseiten weiter verarbeiten ist dieses Prinzip hilfreich.
Um zu testen, ob das wirkliche funktioniert kann man ganz einfach mit dem AddOn Disable JavaScript (in Firefox und Chrome) testen. Wie hier gezeigt kann Javascript mit einem Klick deaktiviert werden.

Grenzen von Graceful Degradation
Es gibt Websites, bei denen dieser Ansatz nicht funktionieren kann.
z.B. für einen Shooter als Browsergame kann man nicht nicht eine
Alternative ohne Javascript anbieten.
Für viele Apps funktioniert das aber. Probieren Sie z.B. gmail ohne javascript
aus, oder das Webmail der FH (zimbra). Die Interaktion ist etwas
umständlicher, aber man kann alle Features der Mail benutzen.
/
#