Details zu Layout
als Präsentation ▻In diesem Kapitel werden weitere Properties vorgestellt, die das Layout mit CSS ermöglichen.
▻Text
Die Darstellung einer HTML-Seite durch den Browser erfolgt von oben nach unten, je nach Sprache von links nach rechts oder von rechts nach links. Dabei wird zwischen blockbildenden Tags und nicht-blockbildenden Tags unterschieden. In folgendem Beipiel wird
der blockbindente Tag p und der inline-Tag span verwendet.
p { background-color:#CCCCCC; }
span { background-color:#FFFF66; }
Bei der Darstellung im Browser wird der Text innheralb der Paragraphen je nach zu verfügung stehenem Platz ‘'’umgebrochen’’’:
Ich bin ein blockbildender Tag, nämlich ein Pargraph P. I am a block level element - p for paragraph. Ich bin ein blockbildender Tag, nämlich ein Pargraph P. I am a block level element - p for paragraph. Und ein span in der Mitte. And some inline content right here. Ich bin ein blockbildender Tag, nämlich ein Pargraph P. I am a block level element - p for paragraph.
Ich bin ein blockbildender Tag, nämlich ein Pargraph P. I am a block level element - p for paragraph. Ich bin ein blockbildender Tag, nämlich ein Pargraph P. Und ein span in der Mitte. And some inline content right here. Ich bin ein blockbildender Tag, nämlich ein Pargraph P.
Ich bin ein blockbildender Tag, nämlich ein Pargraph P. I am a block level element - p for paragraph. Und ein span in der Mitte. And some inline content right here. Ich bin ein blockbildender Tag, nämlich ein Pargraph P. I am a block level element - p for paragraph.
Bild im Text
Ein Bild wird dabei wie ein Wort im Text behandelt, und nicht etwa frei auf der Webseite positioniert. Wenn Sie das Bild wie hier mitten in einen Absatz hinein setzen, ergibt das meist ein sehr hässliches Layout:
Ich bin ein blockbildender Tag, nämlich ein Pargraph P.
I am a block level element - p for paragraph. Ich bin ein blockbildender Tag, nämlich ein Pargraph P. I am a block level element - p for paragraph.

Umbruch von Wörtern
Browser können lange Wörter in mehreren Sprachen umbrechen wenn
man in CSS hyphens: auto aktiviert.
Die richtige Sprache stellt man mit dem Attribut lang ein,
z.B. einfach am html-Tag: <html lang="de">.
Das Rindfleischetikettierungsüberwachungsaufgabenübertragungsgesetz (RflEttÜAÜG) war
im Jahre 1999 im deutschen Bundesland Mecklenburg-Vorpommern Teil eines Gesetzesvorhabens.
Quelle: https://de.wikipedia.org/wiki/Rindfleischetikettierungs%C3%BCberwachungsaufgaben%C3%BCbertragungsgesetz
hyphens: none; ist der Standardwert.
Das Rindfleischetikettierungsüberwachungsaufgabenübertragungsgesetz (RflEttÜAÜG) war
im Jahre 1999 im deutschen Bundesland Mecklenburg-Vorpommern Teil eines Gesetzesvorhabens.
Quelle: https://de.wikipedia.org/wiki/Rindfleischetikettierungs%C3%BCberwachungsaufgaben%C3%BCbertragungsgesetz
hyphens: auto;
Width und Auto
Normalerweise nimmt ein Block die maximal zur Verfügung stehende Breite ein. Mit
width kann eine andere Breite eines Blocks definiert werden:
Um einen Element zu zentrieren kann margin mit Wert auto verwendet werden, der den zur Verfügung stehenden Platz automatisch gleichmäßig verteilt.
Der Margin wird links und rechts gleich verteilt mit "auto"
div {
width: 60%;
margin-left: auto;
margin-right: auto;
}
Statt einer fixen Breite width: 900px kann man eine maximale Breite
mit max-width: 900px angeben. Stehen weniger als 900px zur Verfügung
dann wird diese CSS Anweisung ignoriert, und der Block nimmt wieder 100% der
Breite ein.
Float
Eine Möglichkeit aus der normalen Reihenfolge der Darstellung auszubrechen
bietet die Deklaration float mit den Werten left und right. Damit wird
ein Element nach links bzw. rechts gesetzt, der Rest des Inhalts
„rutscht nach oben“ und wird neben das Element gesetzt („umfließt das Element“).
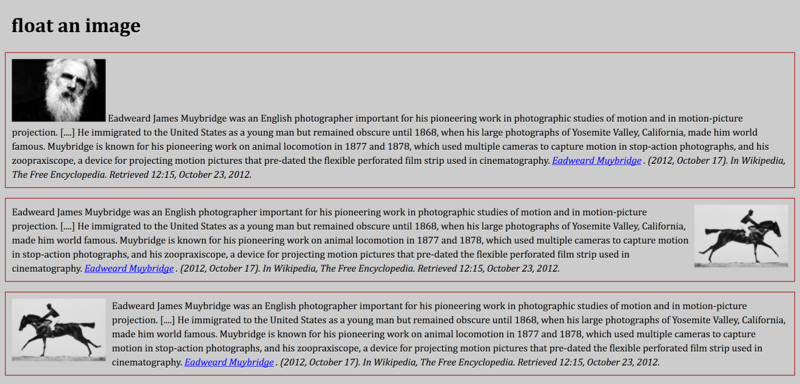
Hier sind drei Absätze zu sehen, die jeweils als Erstes ein Bild enthalten. Im ersten Absatz ist die Darstellung ganz normal – das Bild wird wie ein Wort im Text behandelt. Im zweiten Absatz „floated“ das Bild nach rechts, der Text rutscht links davon nach oben. Im dritten Absatz „floated“ das Bild nach links, der Text rutscht rechts davon nach oben.

Werden statt Bildern andere Elemente gefloatat muss ausserdem noch eine Breite gesetzt werden:
Float wurde vor der Einführung von Flexbox und CSS Grid für viele Layout Aufgaben verwendet und war die Grundlage Grid-Systemen wie z.B. Bootstrap.
Mit der Einführung von CSS Grid ist die Verwendung von float für
diesen Zweck nicht mehr sinnvoll.
Fallen bei der absoluten Positionierung
Mit der Deklaration position: absolute wird ein Tag aus der normalen Darstellung
herausgenommen und über dem restlichen Inhalt der Seite platziert.
Wenn man nicht explizit ein Koordinatensystem mit position: relative angibt,
dann gilt die linke obere Ecke des Browserfensters als Ursprung.
Das führt oft zu Verwirrung, zum Beipiel wenn der meiste Inhalt der Seite zentriert ist, sich also je nach Fensterbreite verschriebt, und dann ein Element absolut darauf platziert wird.
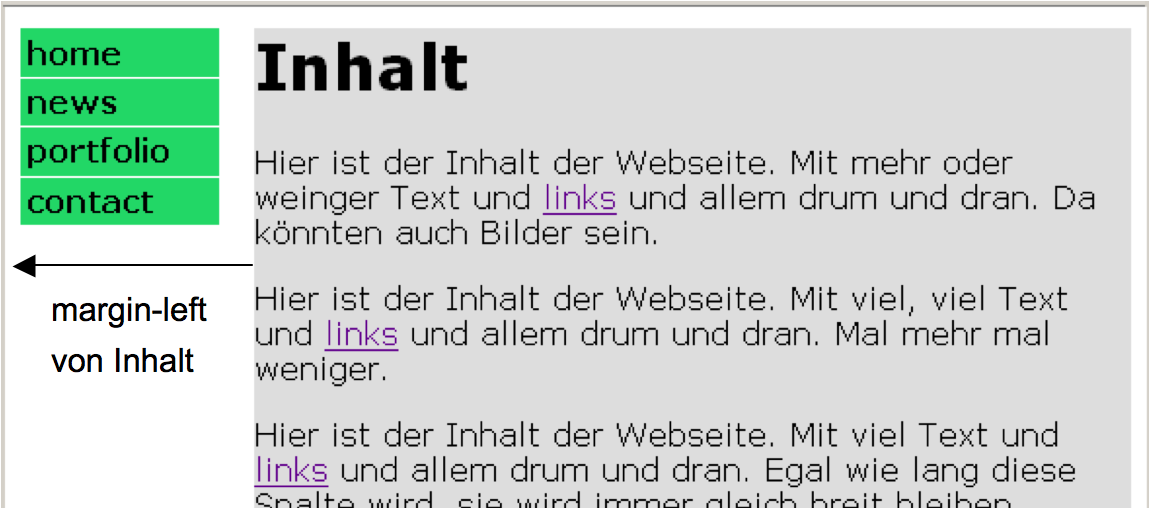
▻In folgendem Beispiel wird ein absolut positiniertes Menü kombiniert mit
einem Inhalt mit margin-left - sonst würde das Menü den Inhalt verdecken!
#navi {
position: absolute;
width: 80px;
top: 0px;
left: 0px;
}
#content {
margin-left: 100px;
}