CSS Grafik und Animation
als Präsentation ▻Mit HTML und CSS kann man grafisch arbeiten, sogar in 3d. Und man kann Animationen bauen.
▻Rechtecke und Balkengrafik
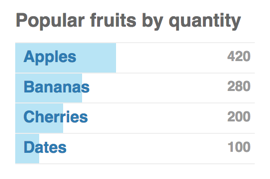
Block-Bildende Tags in HTML werden als Rechtecke dargestellt. Das alleine reicht schon aus um z.B. eine einfache Balkengrafik zu gestalten.
Im Artikel Accessible Data Visualization with Web Standards beschreibt Wilson Miner die Entwicklung solch einer Grafik:

CSS und Formen
Mit etwas CSS kann man von den Rechtecken zu anderen Formen gelangen.
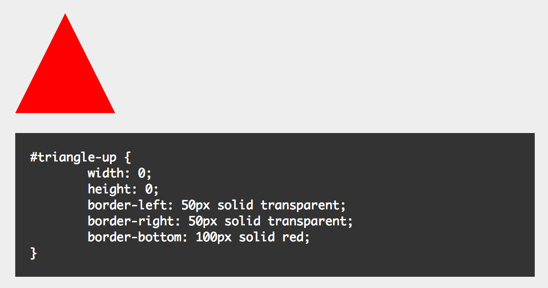
Auf der Webseite CSS Tricks: The Shapes of CSS beschreibt
Chris Coyier wie man mit border-radius und transparenten rahmen
Kreise, Ellipsen, Dreiecke und so weiter bauen kann:

#triangle-up {
width: 0; height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid red;
}
Mit CSS-Shapes Text setzen
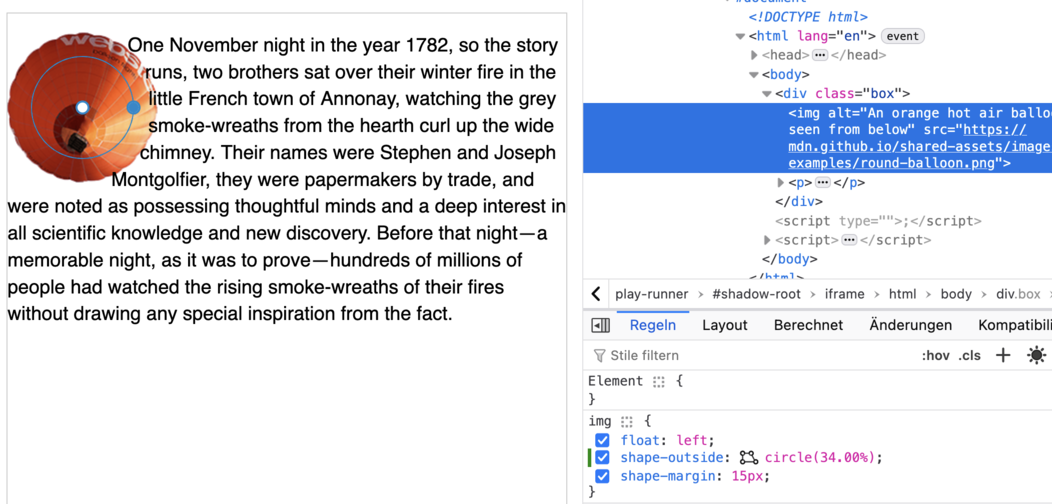
Seit 2018 ist der Standard für CSS Shapes in allen gängigen Browsern implmentiert: CSS Shapes. Damit kann man statt Rechtecken auch andere Formen erzeugen, in denen Text gesetzt wird:

Links sehen wir die Seite im Browser, rechts die Developer Tools von Firefox. Der img-Tag, der den Heißluftballon zeigt, ist ausgewählt. Bei den CSS-Regeln rechts unten sieht man, dass drei Attribute gesetzt sind:
img {
float: left;
shape-outside: circle(50%);
shape-margin: 15px;
}
Mit float: left geht das Bild an den linken Rand des umgebenden Blocks. Dieses CSS Attribut
gibt es schon sehr lange. Früher wurde für das Bild dann immer ein Rechteckiger Bereich frei
gehalten, und der Text konnte rechts und darunter gesetzt werden.
Mit den neuen Attributen shape-outside und shape-margin wir ein Kreis statt des
Rechtecks verwenden. In den Developer Tools erscheint rechts neben dem Wert von shape-outside ein
Icon. Wenn man auf das klickt wird die shape sichtbar, und man kann sie direkt manipulieren: größer oder
kleiner ziehen.
Animation mit transition
CSS Animationen sind sehr effizient und einfach zu erstellen:
▻Zwei Zustände vorbereiten
Für das Objekt das animiert werden soll bereiten wir zwei CSS Stylings vor: den Ausgangspunkt
.box {
background-color: black;
width: 100px;
height: 150px;
}
Und einen Zielpunkt, der durch das Hinzufügen einer Klasse erreicht wird.
.big.box {
background-color: red;
width: 300px;
}
Diese Klasse wird aber nicht im HTML gesetzt, sondern erst später.
▻Transition deklarieren
Der Übergang zwischen den beiden Zuständen soll nicht plötzlich, sondern als Animation erfolgen: über zwei Sekunden wird der Header von Schwarz auf Rot umgestellt.
Die effizienteste Art so eine Animation in einer Webseite umzusetzen ist mit CSS: der Browser weiss alles über den Ablauf der Animation und kann (eventuell) die Grafikkarte benutzen um sie darzustellen.
Wenn man die Animation statt dessen mit Javascript mit setTimeout
oder requestAnimationFrame selbst ausprogrammiert, kann die Grafikkarte nicht verwendet werden.
.box {
transition: width 1s, background-color 2s;
}
Der wichtigste Teil ist hier die Angabe der Zeit in Sekunden: Die Breite soll binnen 1 Sekund geändert werden, die Hintergrundfarbe in 2 Sekunden.
▻Animation mit Keyframes
Mit Keyframes kann man Animationen definieren:
Der Pfad wird wie in SVG geschrieben. Es gibt ein praktisches Tool zum Visualisieren und Editieren des Pfads
#motion-demo {
offset-path: path("M20,20 C20,100 200,0 200,100");
animation: move 3000ms infinite alternate ease-in-out;
}
@keyframes move {
0% {
offset-distance: 0%;
background: blue;
}
100% {
offset-distance: 100%;
background: cyan;
}
}
Transform
Achtung, Verwechslungsgefahr: transition macht die Animation, hat also eine
Zeitkomponente. Die transform-Properties verändert die Darstellung einer DOM-Node, haben keine Zeitkomponente:
Perspektive
Mit Transforms kann man ein bisschen 3d in HTML und CSS bringen: In den Browsern sind 3D Transforms seit 2013 implementiert.

Von David DeSandro gibt es ein ausführliches Tutorial dazu.
▻Resume
Im Zweifelsfall sollten Sie immer die einfachste technische Lösung für ihr Problem wählen. Bei Grafik kann das ganz oft einfaches HTML + CSS sein.
▻Vertiefung
- Parallax Animation Beispiel
- Page Transitions mit ViewTransiations oder swup.js
Siehe auch
- MDN: scale
- MDN: rotate
- MDN: translate
- MDN: transform
- SVG Path Visualizer
- Text Animation mit CSS+JS von Tobias Ahlin