Responsive Design
als Präsentation ▻Wie im Kapitel Das Web und HTML beschrieben gibt es viele verschiedene Ausgabegeräte für Webseiten. Für die Gestaltung des visuellen Layouts von Webseiten spielt dabei die die Größe des Geräts, die Auflösung und die Pixeldichte eine wichtige Rolle.
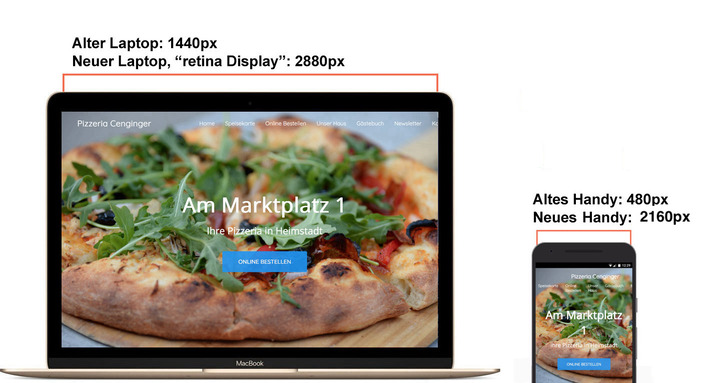
▻Verschiedene visuelle Ausgabegeräte
Wenn wir nur Laptops und Smartphones vergleichen sehen wir schon große Unterschiede in der Größe in cm und der Auflösung in Pixel. Die Auflösung hat sich über viele Jahre erhöht, scheint nun aber ein Plateau erreicht zu haben:

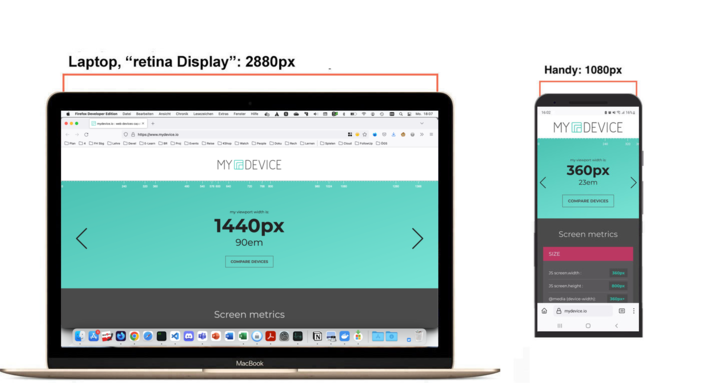
Verschiedene Pixel
Mit mydevice.io kann man den aktuellen Browser vermessen. Die angezeigten Pixel sind die virtuellen CSS Pixel.

Der Faktor von “echten” Pixel zu Virtuellen CSS Pixeln wird als “CSS Pixel Ratio” bezeichnet. Der Laptop mit 1440 CSS Pixel auf 2880 echte Pixel hat eine CSS Pixel Ratio von 2. Das Smartphone mit 360 CSS Pixel auf 1080 echte Pixel hat eine CSS Pixel Ratio von 3.
▻CSS Pixel
Im CSS Standard findet sich folgende Definition und folgende Abbildung:
The reference pixel is the visual angle of one pixel on a device with a pixel density of 96dpi and a distance from the reader of an arm’s length. For a nominal arm’s length of 28 inches, the visual angle is therefore about 0.0213 degrees. For reading at arm’s length, 1px thus corresponds to about 0.26 mm (1/96 inch).
The image below illustrates the effect of viewing distance on the size of a reference pixel: a reading distance of 71 cm (28 inches) results in a reference pixel of 0.26 mm, while a reading distance of 3.5 m (12 feet) results in a reference pixel of 1.3 mm.
![]()
Responsive Design
Große Unterschiede im Platz kann man mit Mediaqueries in CSS behandeln. Die Verwendung von Mediaqueries wurde 2010 in einem Artikel von Ethan Marcotte in “A List Apart” unter dem Begriff “Responsive Webdesign” popularisiert.
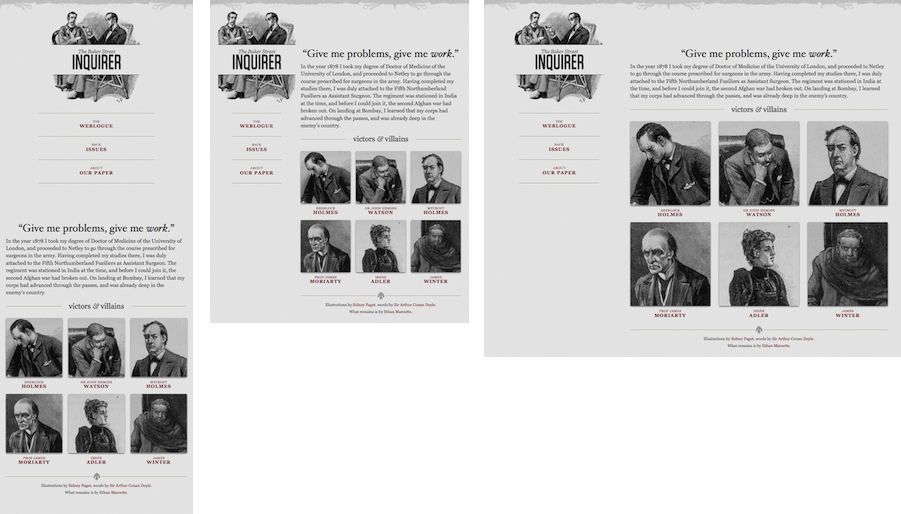
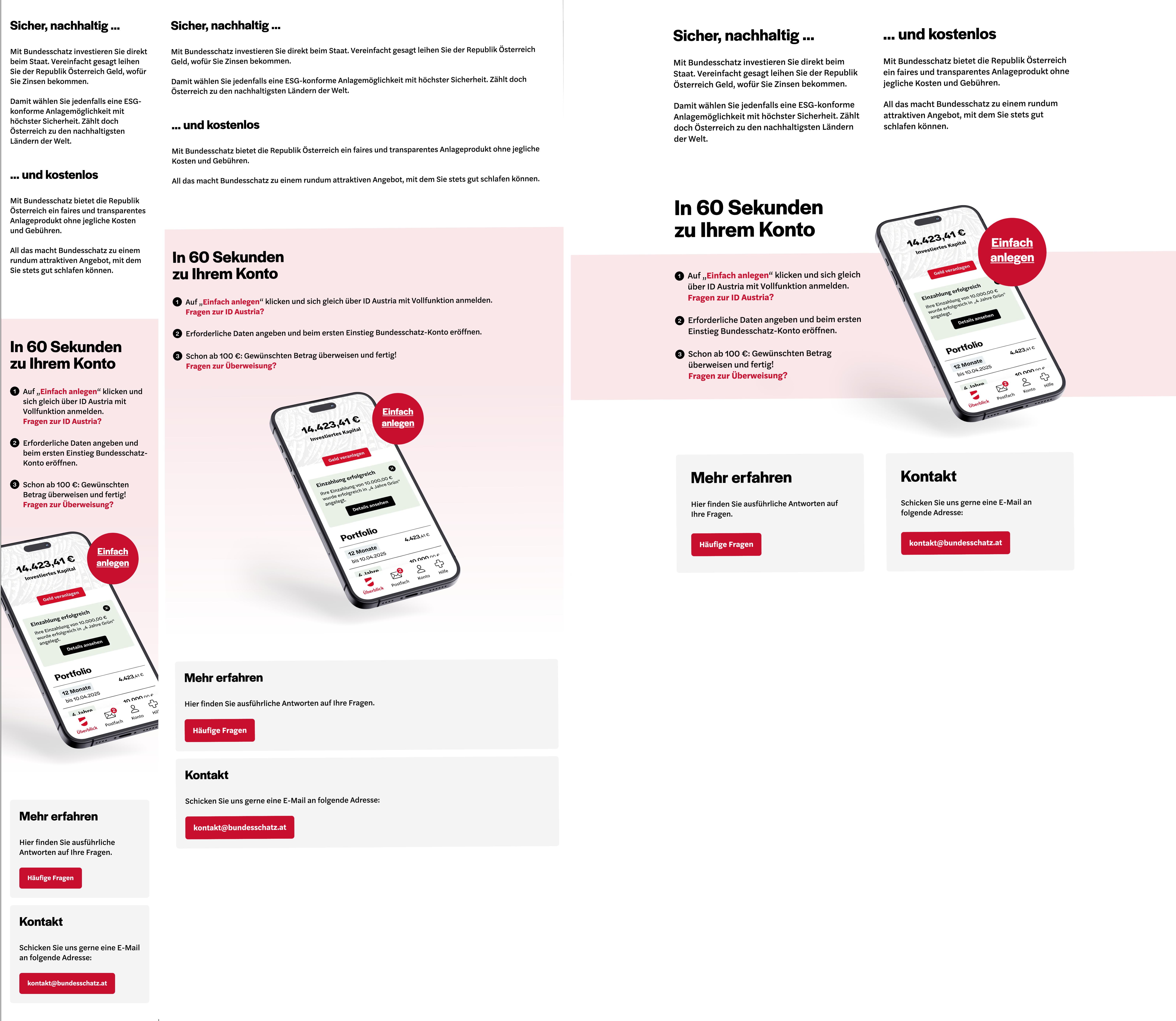
In seinem ersten Beispiel von responsive Design werden drei verschiedene Layouts für verschiedene Größen angeboten. Der Inhalt und das HTML Dokument bleiben dabei gleich:

Bei diesem Beispiel aus dem Jahr 2024 sind die Breiten 640px, 1090px und 1655px (in CSS Pixel). Die Bilder werden mit doppelter Pixeldichte angezeigt, siehe Responsive Images

Die technische Umsetzung des verschiedenen Layouts ist relativ einfach:
- Mediaqueries erlauben eine “Verzweigung” aufgrund der Größe des Ausgabegeräts
- Container Queries erlauben eine “Verzweigung” aufgrund der Größe die für ein bestimmtes Element zur Verfügung steht
Viewport
Voraussetzung für responsive design am Handy: man muss den viewport im meta tag setzen:
<meta name="viewport" content="width=device-width, initial-scale=1">
Media Query
Auf einem Ausgabegerät, das mindestens 480 CSS Pixel breit ist, wird die Breite der Bilder auf 100 Pixel gesetzt.
Css Code CSS mit Mediaquery
@media screen and (max-width: 480px) {
img {
width: 100px;
}
/* weitere Regeln für kleine Screens */
}
/* allgemein gültige Regeln */
Container Query
In folgendem Beispiel enthält eine Section-tag einen h2-Tag:
<section>
<h2>Überschrift</h2>
</section>
Wenn das Section-Element mindestens 700 CSS-Pixel breit ist, wird die Überschrift auf 28px gesetzt.
Css Code CSS mit Container Query
section {
container-type: inline-size;
}
@container (min-width: 700px) {
h2 {
font-size: 28px;
}
}
Mobile First
Luke Wroblewski schlug 2009 unter dem Slogan “Mobile First” vor, zuerst die mobile Version der Website zu gestalten, und davon dann die “größeren” Versionen abzuleiten →.

Bild: (CC BY-NC) Sauce Babilonia
▻Weitere Mediaqueries and Featurequeries
Mediaqueries können auch das Ausgabemedium abfragen, im Beispiel unten: print oder screen?
Mit Featurequeries kann man Abfragen ob der Browser bestimmte Eigenschaften hat, im Beispiel: ob er grid versteht.
Css Code CSS Medaqueries Beispiel
@media print {
body { font-size: 10pt; }
}
@media screen {
body { font-size: 13px; }
}
@supports not (display: grid) {
div {
float: right;
}
}
Dark Mode
Es gibt sogar mediaqueries für die Präferenz des “dark mode”:
Css Code CSS Medaqueries für color-scheme
:root {
color-scheme: light dark;
}
@media (prefers-color-scheme: light) {
.element {
color: black;
background-color: white;
}
}
@media (prefers-color-scheme: dark) {
.element {
color: white;
background-color: black;
}
}
oder, seit 2024 noch kürzer:
Css Code light-dark Funktion für Farben
:root {
color-scheme: light dark;
}
.element {
color: light-dark(black, white);
background-color: light-dark(white, black);
}
siehe auch * MDN: media features * MDN: features queries * MDN: color-scheme