Wichtige Properties
als Präsentation ▻Schrift
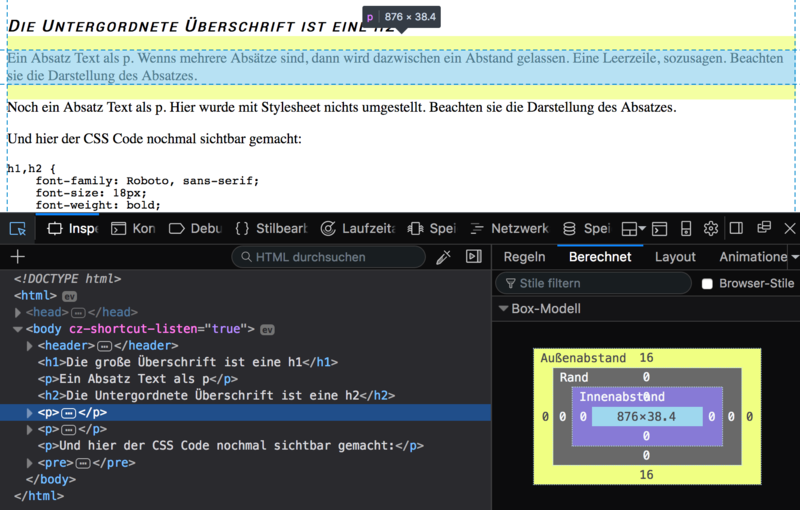
Dieses Beispiel zeigt zusätlich zu den schon bekannten ein paar weitere Properties für die Gestaltung der Schrift:
h1,h2 {
font-family: Roboto, sans-serif;
font-size: 18px;
font-weight: bold;
font-style: italic;
letter-spacing: 0.2ex; // Abstand zw. Buchstaben
text-decoration: underline; // unterstrichen - gefährlich!
text-shadow: orange 0 -2px; // Schatten Effekt
}
h1 {
text-transform: uppercase; // alles Großbuchstaben
}
h2 {
font-variant: small-caps; // Kapitälchen
}
Webfonts
Als Schriften kann man einerseits Schriftarten verwenden, die am Client schon installiert sind, und andererseits kann man auf Schriften verweisen, die im Web gespeichert sind.
Auf modernfontstacks.com gibt es eine gute Übersicht über die installierten Schriften auf den häufigsten Betriebssystemen, dort kann man einfach einen Wert für font-family kopieren, z.B:
font-family: 'Iowan Old Style', 'Palatino Linotype', 'URW Palladio L', P052, serif;
Eine praktische Möglichkeit Webfonts aus den Web zu laden bietet https://fonts.google.com/. Man kann sie auch herunterladen und im eigenen Webspace hosten. google-webfont-helper von Mario Ranftl
Bei Google-Fonts findet man nur Schriftarten die man kostenlos verwenden kann. Es gibt aber auch Fonts für die man Lizenzgebühren zahlen muss.
Wenn man einen Font von einem fremden lädt kann das natürlich schief gehen. Deshalb sollte man
einen zweiten Font angeben der im Notfall immer verwendet werden kann. Mit dem CSS properties
size-adjust kann man die Fonts auf dieselbe Größe bringen, das tool
css size adjust tester hilft dabei.
Absätze
Wie immer in HTML erfolgt der Zeilenumbruch automatisch.
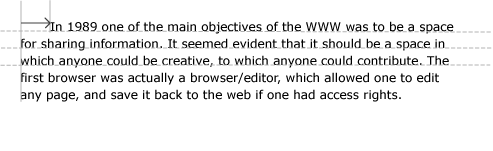
Die Standard-Darstellung von Absätzen erklärt sich über den margin-top
und margin-bottom des <p>-Tags:

Mit CSS können Sie verschiedene Aspekte des Absatz-Layoutes verändern, einige davon sind hier gezeigt:

Mit text-align können Sie die Ausrichtung des Texts im Absatz festlegen: left, right, center oder justify (Blocksatz). Blocksatz wurd am Web bis jetzt wenig verwendet, da die Browser lange keine Silbentrennung durchführten. Dadurch entstanden bei Blocksatz oft häßliche Löcher im Text. Seit dem Jahr 2011 unterstützen erste Browser die Silbentrennung, damit wird justify besser verwendbar.
Die erste Zeile des Absatzes kann einen separaten Einzug haben, den Sie mit text-indent festlegen. Die Zeilenhöhe wird mit line-height festgelegt. Hier ist es sinnvoll für längere Texte einen etwas erhöhten Wert festzulegen (z. B. 1.5em – d.h.1,5 mal die Breite des Buchstaben M in dieser Schrift) da die Standard-Darstellung der Browser etwas zu eng ist um gut lesbar zu sein.
p {
text-align: justify;
text-indent: 4em;
line-height: 1.2;
}
Box Model
Jeder blockbildende Tag (z. B. h1, h2, p, blockquote, div, …) hat einen Rahmen, Innen- und Außenabstand. Diese werden mit den Deklarationen border, padding und margin festgelegt. Ein Hintergrundbild und/oder eine Hintergrundfarbe des Tags reicht immer bis zum Rahmen, aber nicht darüber hinaus.

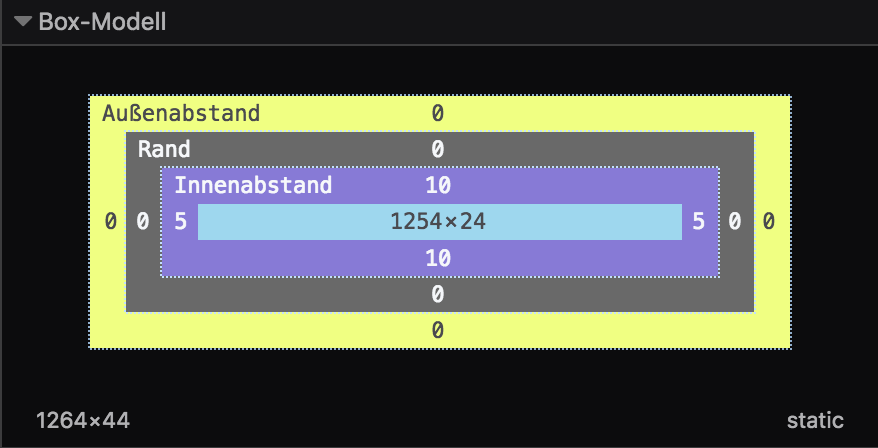
Dabei wird direkt in der Webseite der Außenabstand (margin) gelb und der Innenabstand (padding) dunkelviolett hinterlegt.
p {
padding: 5px;
margin-top: 5px;
margin-right: 10px;
margin-bottom: 5px;
margin-left: 10px;
border-width: 0px;
border-right-width: 1px;
border-bottom-width: 1px;
background-color: #DDD;
}
border-box
Achtung: Im traditionelle Box Model bezieht sich die Breite (width) auf
den Inhalt, padding, border und margin muss man erst dazu zählen, um den
Gesamt-Platzbedarf zu errechnen. Mit der Deklaration box-sizing: border-box
kann man auf ein besseres Box-Model umschalten: dann gibt width die Gesamt-Breite an.
box-sizing: border-box;
width: 200px;
padding: 10px;
border-width: 10px;
margin: 32px 0px
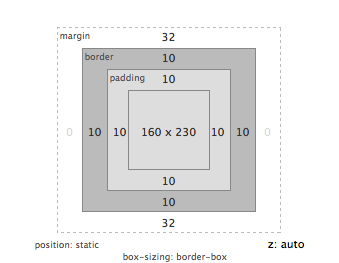
Gesamtbreite inklusive Rahmen = 200px. Platz für den Inhalt = 200px - (10px + 10px + 10px + 10px) = 160px

Runde Ecken und Schatten
Mit CSS3 sind zusätzliche Effekte zum Box-Model dazu gekommen: abgerundete Ecken und Schatten:
button{
color: white;
text-shadow: 0 1px 1px black;
padding: 5px 30px;
background-color: red;
border: 1px solid maroon;
border-radius: 4px;
box-shadow: inset 0 1px 3px pink, inset 0 -5px 15px maroon, 0 2px 1px black;
}
So sieht’s aus:
Das ist ein Beispiel aus Helmers: Beautiful UI styling with CSS3 text-shadow, box-shadow, and border-radius, dort finden sich noch viele ausführlichere Beispiele.
▻Und nun die schlechte Nachricht: seitem Schatten ganz einfach mit CSS erzeugt werden können (laut caniuse ca. 2009) sind sie out. Seitdem ist flat design in (ca. 2010).
▻Farben, Hintergrundfarben, Hintergrundbilder
Die Farbe des Textes wird mit color, die Hintergrundfarbe mit background-color gesetzt.
Jeder Tag kann mittels CSS ein oder mehrere Hintergrundbilder erhalten (background-image). Als „Hintergrundbild“ in einer Webseite kann jedes Bild in einem Web-geeigneten Dateiformat (gif, jpg, png) dienen. Das Bild wird einfach dargestellt oder „gekachelt“ –horizontal und vertikal so oft wiederholt, bis es die ganze Fläche des Tags ausfüllt (background-repeat).
Bitte beachten Sie: Der Inhalt der Seite sollte trotz Hintergrundbild
lesbar sein! In diesem Beispiel wurde auf Teile des
Textes ein weißer text-shadow gelegt. Erhöht der Schatten die Lesbarkeit?